こんにちは!ひでさんです!
 ひでさん
ひでさんサイトをチェックしていたところ、RSSボタンが正常に動いていないことが分かりました。
なんとか設定することはできましたが、時間がかかったこともあったので、SangoのRSSボタンを設定するための記事として書いてみたいと思います。
RSSとは?
さて、RSS(アールエスエス)とはなんなのでしょう?
次のサイトにこう書かれてあります。
RSSとは何でしょうか?簡単に言うと、【情報を効率よく収集することができるフォーマット】です。(中略)
RSSとは「Rich Site Summary(リッチ・サイト・サマリー)」の略で、主にWebサイト(ブログ)の更新情報を公開するのに使われています。
分かりやすくいうとRSSとはブログなどの記事更新をお知らせするために配信されているものです。
一般的にはそのRSSを「RSSリーダー」と呼ばれるものを使って収集するのがスタンダードになっています。
結果的に何ができるかというと、ブログを一つずつチェックしにいかなくても、RSSリーダーを開けば登録してあるブログの更新情報が一発で分かるということになります。



自分のブログでRSS配信するには?登録や設定はいるの?
じゃあ、「うちのブログもRSSを配信して読者を増やしたい!!…でも、どうすれば配信できるんだろう?」
と、考えてしまいますよね。
でも、実はRSS自体は気づかないうちにすでに自動で配信されているようです。
自サイトがRSS配信されているか確認する方法
自分のブログやサイトには「RSSフィードのURL」というものがあって、それは以下のアドレスになります。
- 「http://ドメイン(自分のサイトのトップページのURL)/feed/」
「http://ドメイン/feed/」がRSSフィードのURLとなっています。パーマリンク設定を行なっていない場合、「http://ドメイン/?feed=rss2」になると思います。
このアドレスを入力し、正常に表示されれば配信されているということになります。
▼ブラウザからも確認可能!Internet Exploreで確認する方法>>>参考:できるネット・見ているサイトがRSSリーダーで読めるかを一目で確認するには
・・・ですので、SANGOの場合、RSSを配信するのに作業はいりませんが、ブラウザにRSSリーダーの機能が付いていない限り、そのままの状態では読者がRSSフィードを拾ってくれる可能性は低くなります。
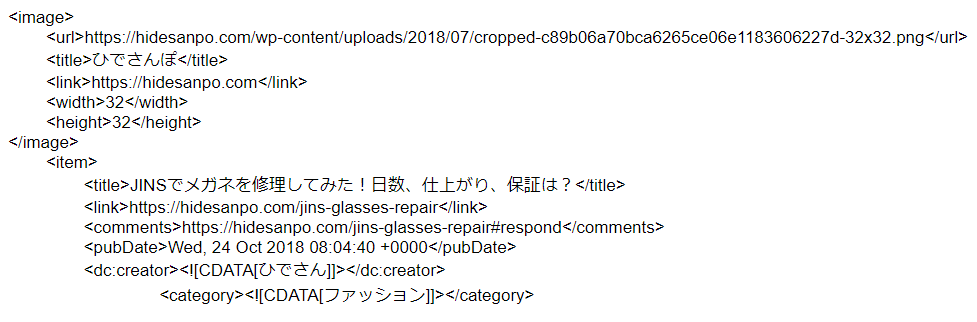
だって、フィードに直接アクセスしても下のように文字しか表示されませんしね…。


上の画像のような状態では読者が困ってしまいますから、読者が登録しやすいようにRSSボタンの配置で登録を促したりfeedlyというRSSリーダーで見れるようにリンク先のURLを修正する必要が出てきます。



SANGOの場合:RSSボタンを表示できるのは基本3か所
SANGOでのRSSボタンの設定法を紹介しましょう。
SANGOでは基本的に次の3か所に設置できます。(自作のRSSボタンであればその他の場所にも設置可能)






これらの設置場所はあくまで「SANGOカスタマイズガイド」に沿ったものなので、その他のところに設置も可能です。
以上の3か所にFeedlyのRSSボタンを設置していきます。
▼今回、参考にすべきSANGOカスタマイズガイドの記事>>>
※4-4. フォローボックスを参照
Feedlyにログイン(登録)してないんだけど…設定できる?



RSS機能を使ったことがない人が悩むところだと思います。
ぼく自身、情報がなくて悩みました。
結論から言うと、Feedlyに登録(ログイン)していなくてもRSSボタンを動作させることはできます!
でも、Feedlyは使い勝手がいいと思うのでこの機会に登録しておきましょう!
▼リンク>>>RSSリーダーFeedly
RSSボタン(Feedly)の設定方法
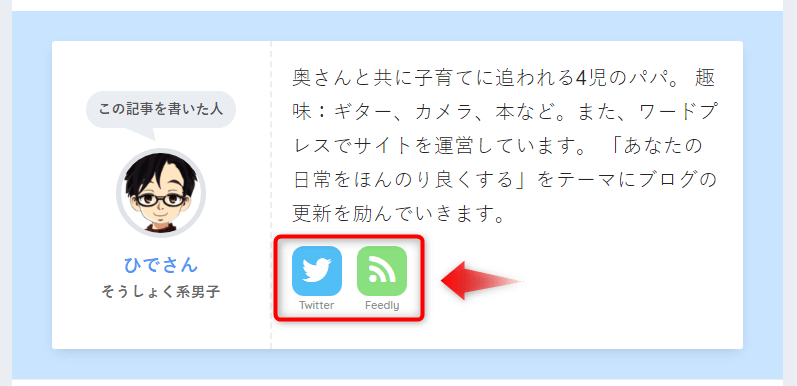
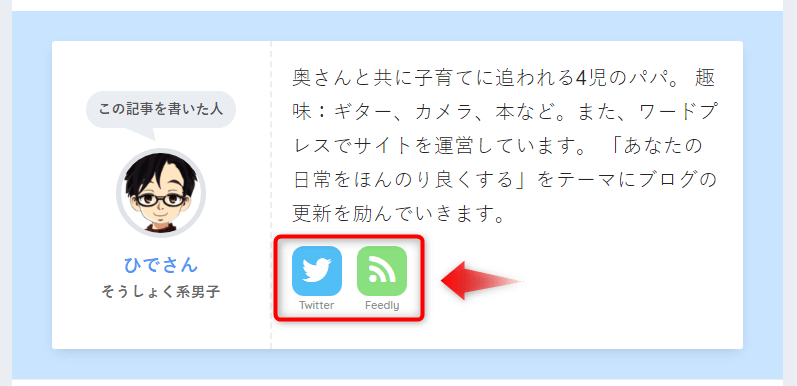
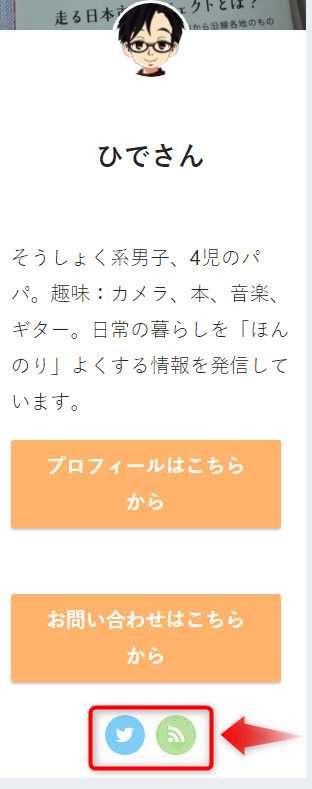
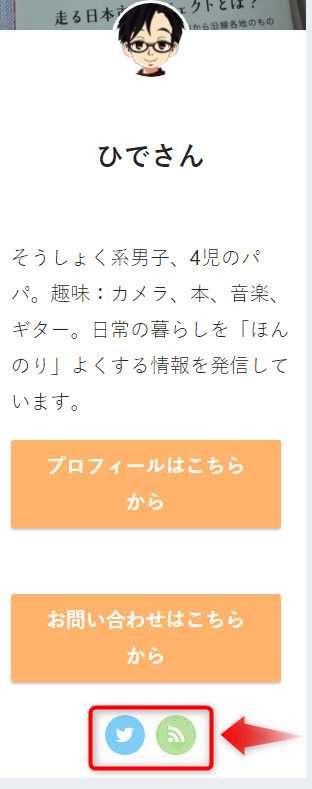
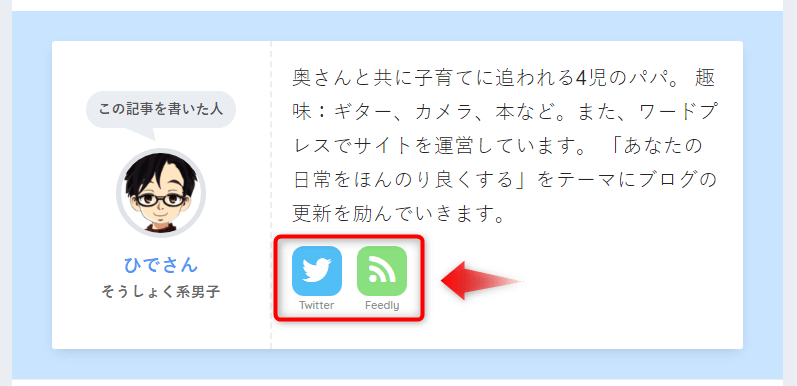
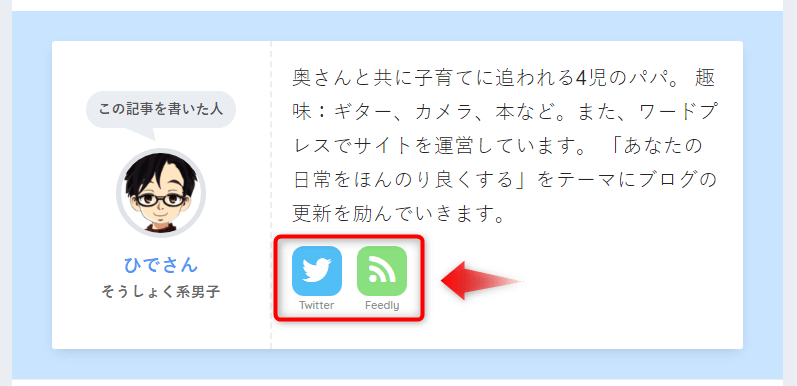
それでは、まずは「この記事を書いた人」と、「フォローボックス」のRSSボタンの設定です。
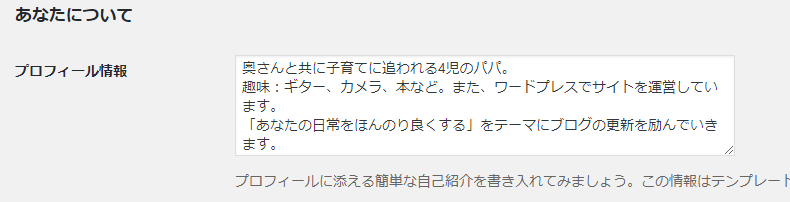
プロフィール情報を記入して、「この記事を書いた人」を表示させる
ユーザー>あなたのプロフィールと進みます。


Sangoのカスタマイズガイドに・・・
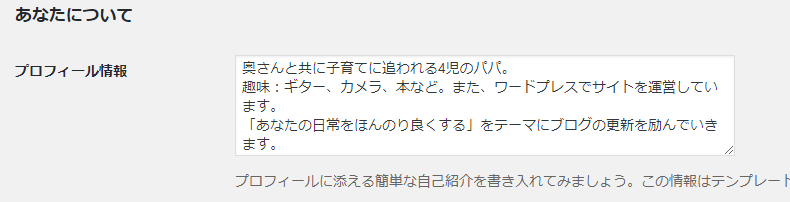
次にプロフィール情報を入力します。このプロフィール情報を入力すると、記事下に「この記事を書いた人」が表示されるようになります。逆に、ニックネームやソーシャルメディア情報を入力しても、プロフィール情報が空欄だと何も表示されません
とあるので、まずはプロフィール情報を入力してから、FeedlyのURLを入力しましょう。
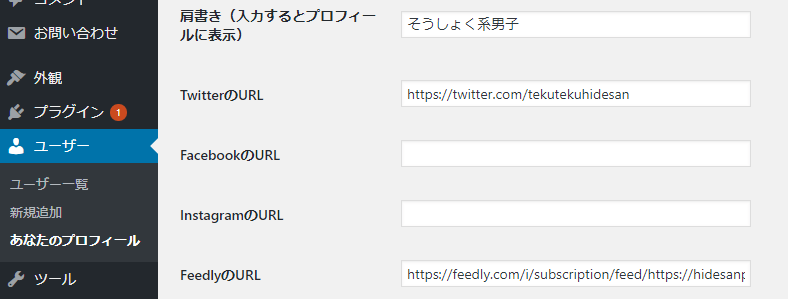
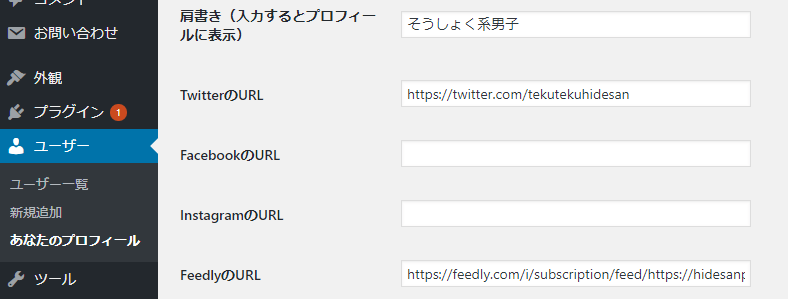
FeedlyのURLをチェックして入力する


FeedlyのURLは次のように設定しましょう。
※独自SSL化してない場合は、「http://~」になります。
ご覧いただいているこのブログ、「ひでさんぽ」の場合であれば
https://feedly.com/i/subscription/feed/https://hidesanpo.com/feed
…となります。



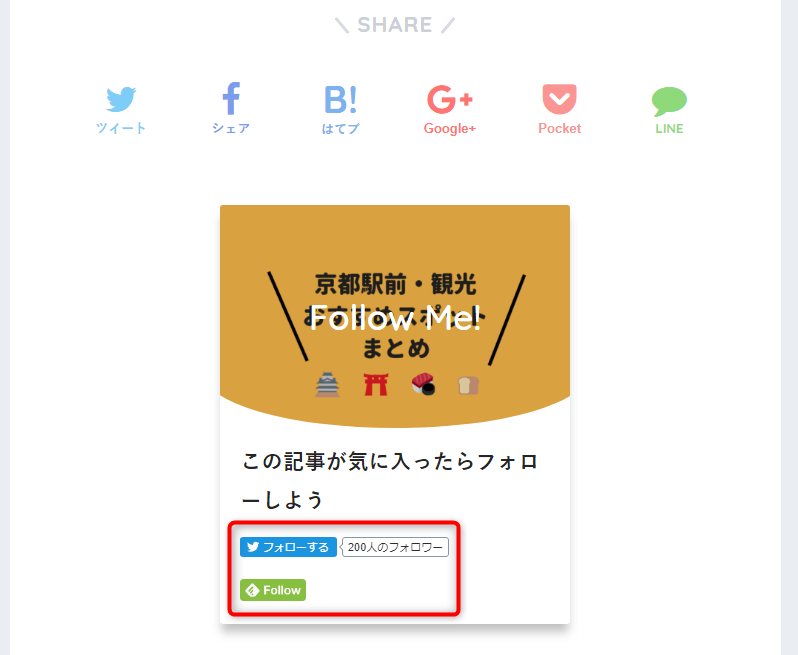
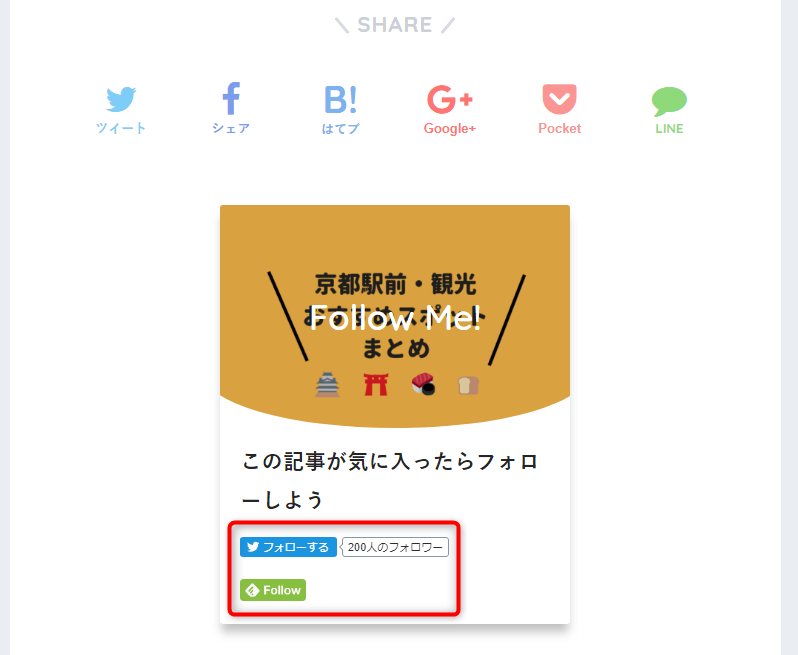
フォローボックスを表示させて、FeedlyのURLを入力する
続いて、フォローボックスの設定です。


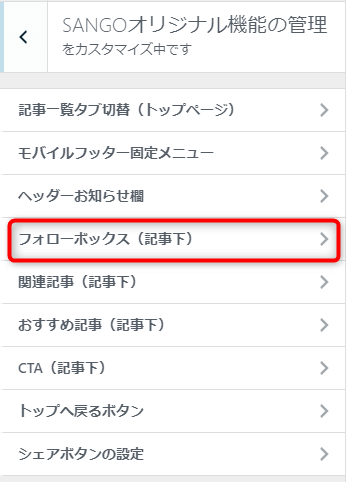
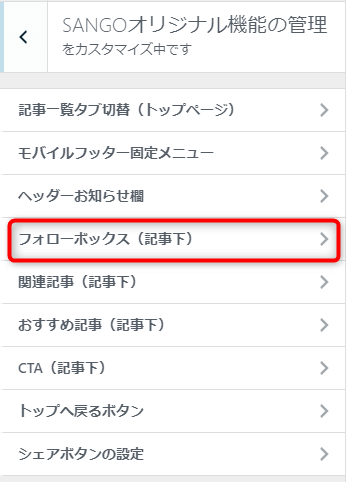
カスタマイズ画面から「SANGOオリジナル機能の管理」をクリック


続いて、「フォローボックス(記事下)」をクリック。


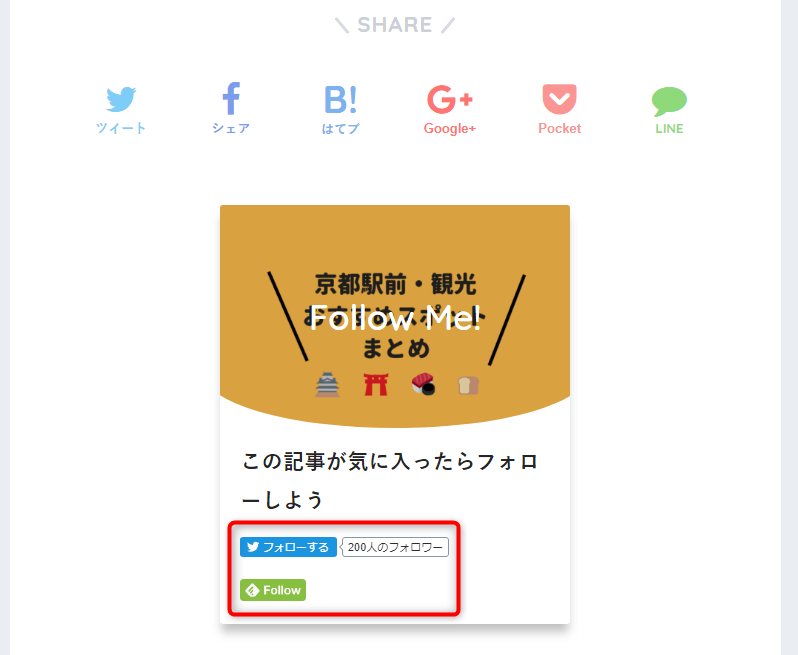
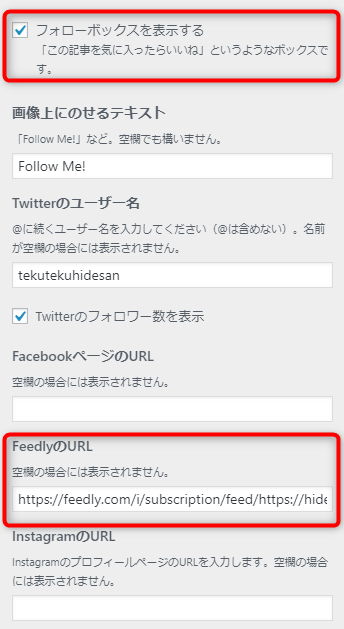
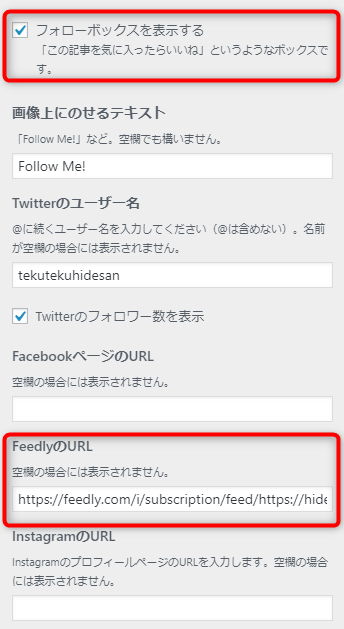
フォローボックスにチェックを入れ、FeedlyのURLを入力します。
上手く行けば下のように表示されます。




サイドバーウィジェットの設定
サイドバーは以上の2つとは少し手順が異なり、HTMLのコピペが必要です。
下記のリンクを参考に進めてください。
この記事の中に各SNSのボタンを表示させる説明があるので、必要なSNSボタンとFeedlyを一緒に表示させましょう。
Feedlyだけピックアップすると次の通り。
<li><a href="★feedlyのURL★" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a></li>★feedlyのURL★という部分を消して下記のアドレスを入力します。
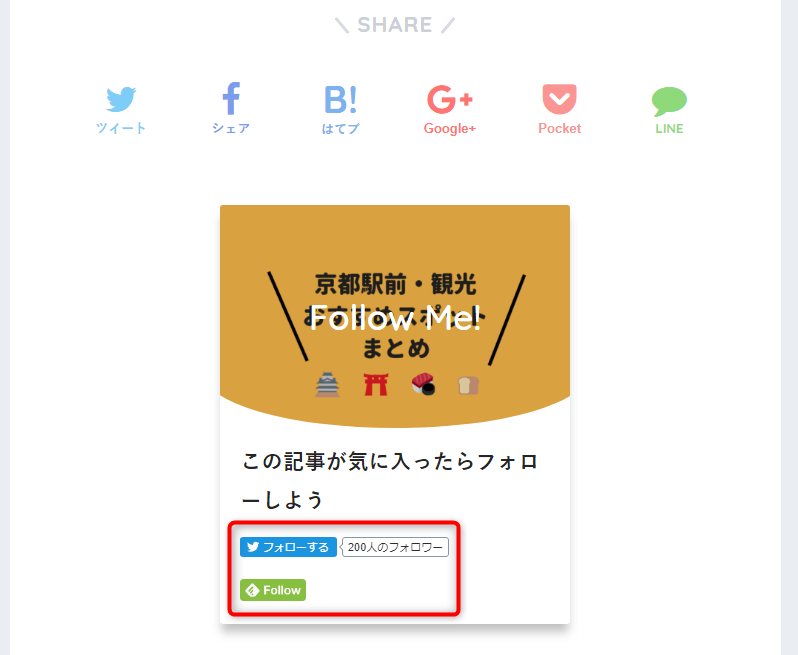
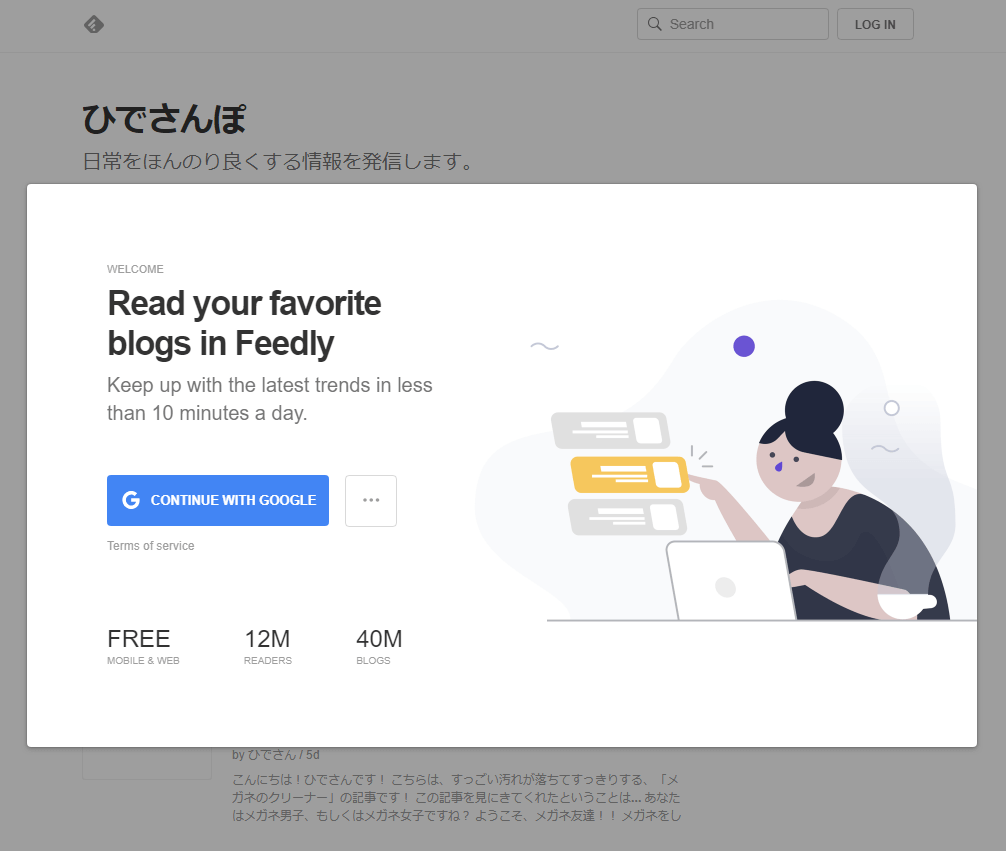
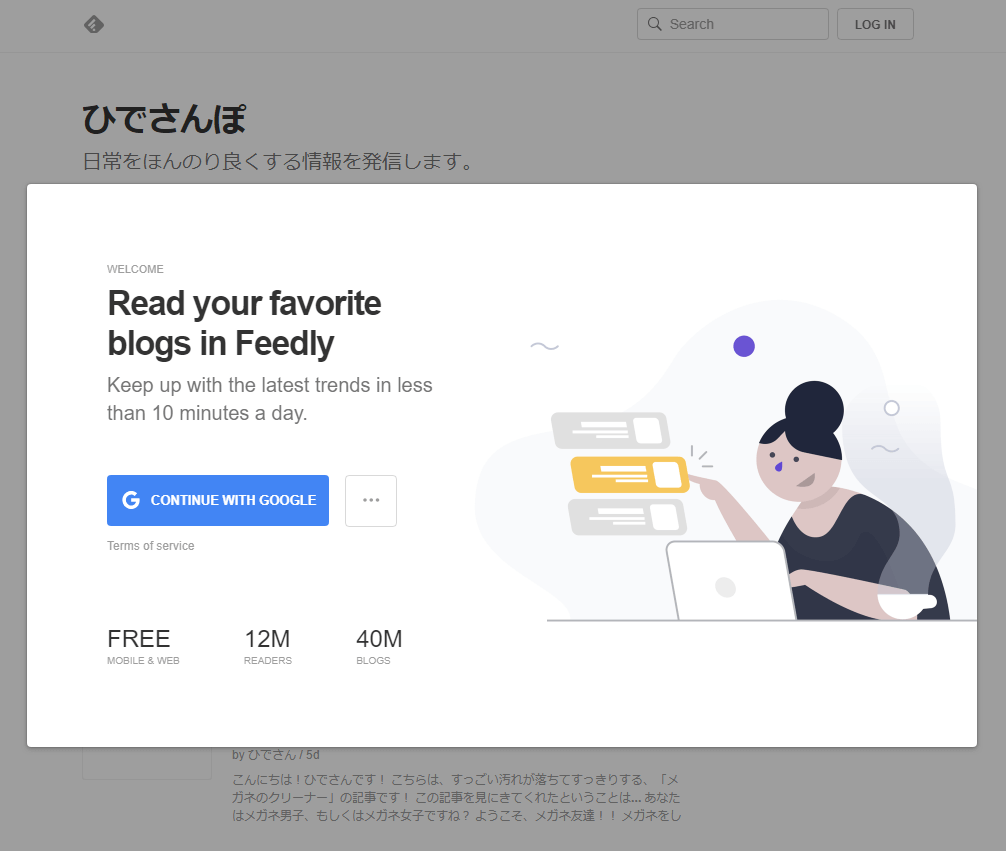
今回のゴール:Feedly未登録の場合の画面


Feedlyに未登録の場合はこんな感じで表示されると思います。
このポップアップはグーグルアカウントでFeedlyにログインできるということでしょうね。
この表示を無視してグレーになったところをクリックすれば、フィードを確認することができますよ。
まとめ
無事作業は終えられたでしょうか?
SANGOではRSSが配信されているので、RSSフィードのページを確認し、それをボタンに配置すればOKということでした。
これで、ボタンをクリックしてくれれば自サイトのRSSの登録につながるかもしれません。
もし、まだFeedlyを登録していない場合はこの機会に登録して、情報収集に役立てましょう!
それでは、また!
ひでさんでした!!







コメント