こんにちは!ひでさんです!
 ひでさん
ひでさん現在、ぼくはSANGOに有料子テーマであるPORIPUを導入して使っています。
先日、思い立って
「h2の見出しを変更したいな~」
「見栄えをよくしたいな~」
と、PORIPUの設定項目を探したのですが、簡単に変更できる設定はありませんでした…。
そこで、自分でカスタマイズすることにして、
SANGOのカスタマイズガイドと、サルワカを参考にしてCSSをいじり、無事見出しのデザインを変更することができました!


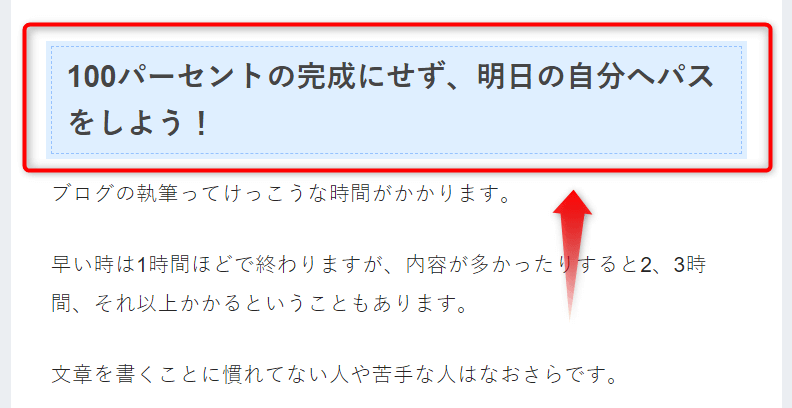
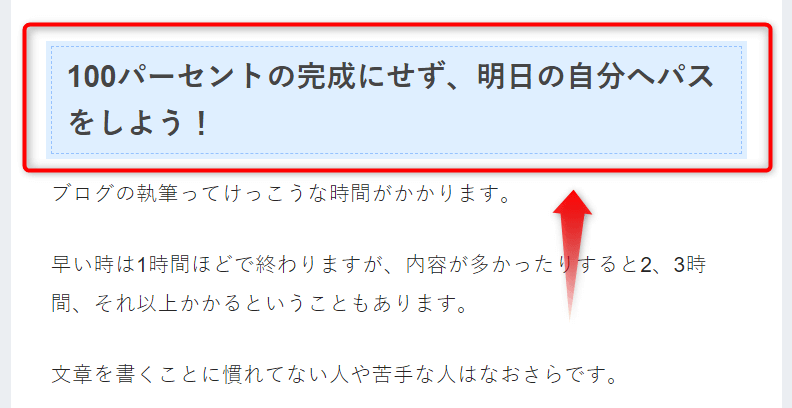
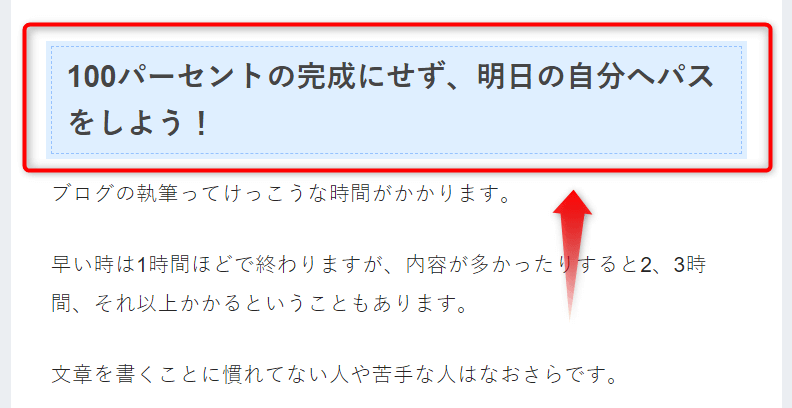
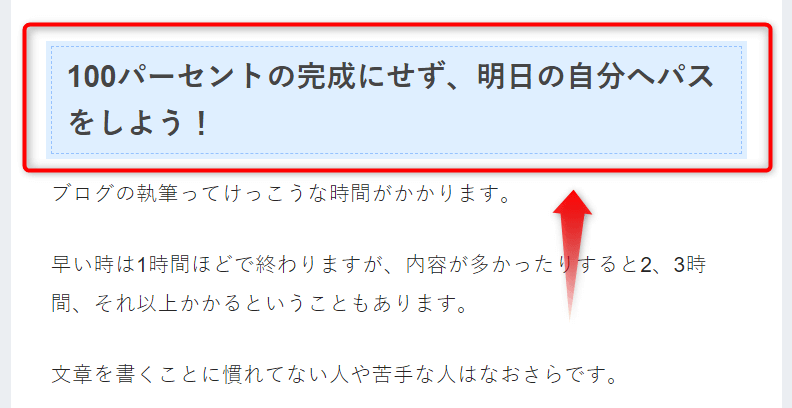
h2の見出しを変更したので、現在はこんな感じになってます!



しかし、カスタマイズというと…
「な、な、な…CSS!?」ブルブルブル…(-_-;)
「聞きたくも、触りたくもない!!」
…という人も多いでしょうが、思い切ってやってみるとそんなに難しくありません。
もし、勇気が出るなら、この機会にチャレンジしてみてください。
ぼくも、最初はとてもとてもCSSなんて触ることはできませんでした。
ネットの情報も「このコードをスタイルシートにコピペするだけです!」(ドヤァ)
とか書いてあるだけで、初心者は豪快に突き放されるばかり。
だって、初心者は…
「いや、そもそもスタイルシートってどこ?」
「なんとかスタイルシートに来たけど、その中のどこに貼りつければ…??」
ということだらけですもの。
今回はそんな、当時のことを思い出しながらカスタマイズに勇気が出ないあなたに向けて、丁寧に書いてみたいと思います。
ぜひ、この記事を参考に、新たなるワードプレスの一歩を進めてみてください!
※コードをペーストする位置が違います。
見出し(h2)をカスタマイズしよう!
まずは、ワードプレス内のさわる場所を覚えましょう。
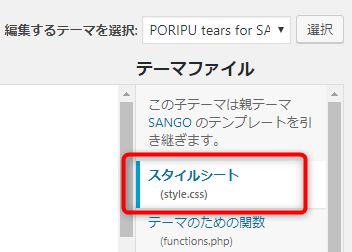
目指すところは、「テーマの編集」の「スタイルシート(style.css)」です。
ワードプレスで、テーマの編集を開く


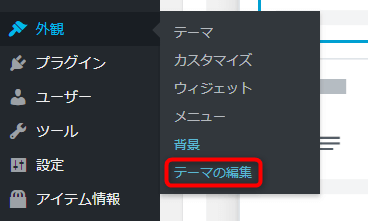
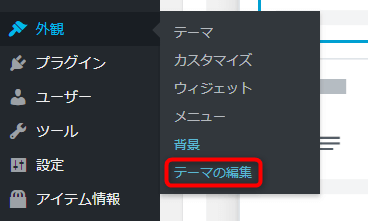
ワードプレスの管理画面で、「外観」→「テーマの編集」とクリックしましょう。


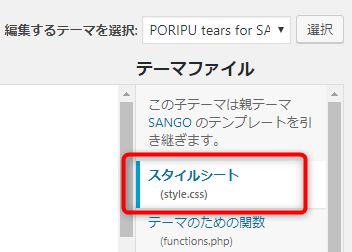
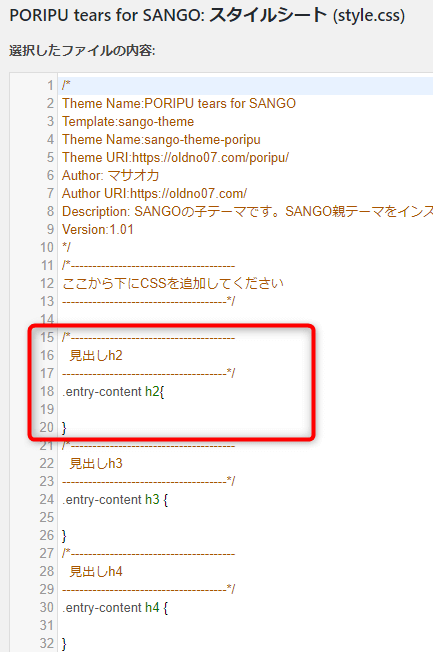
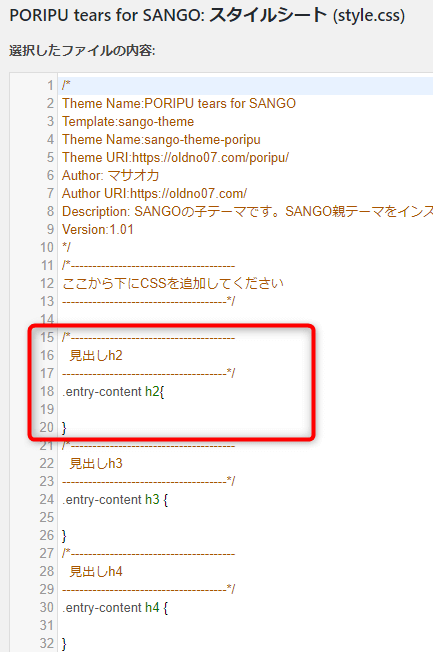
画面右の項目が「スタイルシート(style.css)」になっていることを確認します。
なっていなければ、クリックして「スタイルシート(style.css)」にします。


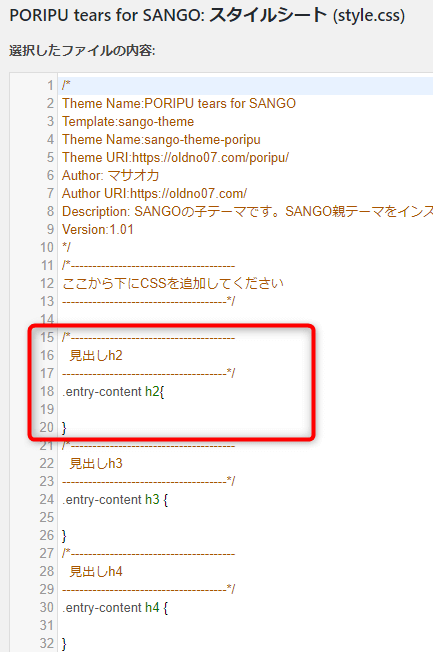
赤枠で囲んだところにコードをコピペ&少し修正するのが今回のゴールです。



『SANGO』カスタマイズガイドのページを開く
つづいて、コピペするコードをサルワカのページからコピーしてきましょう!


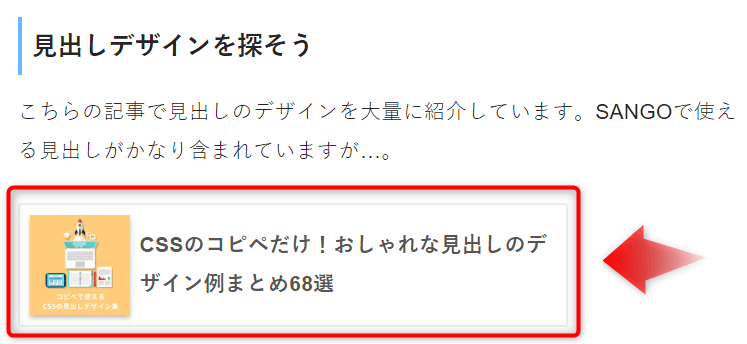
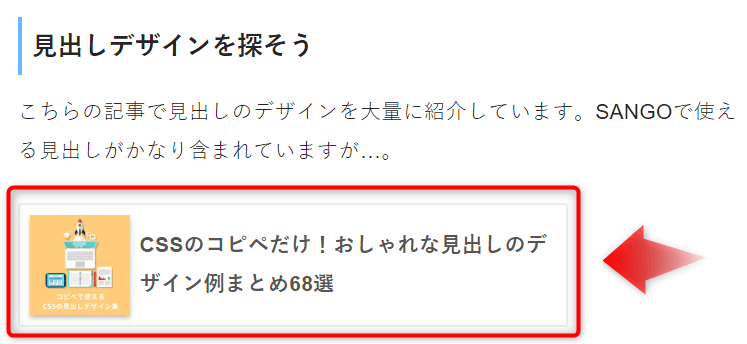
「SANGOカスタマイズガイド」を開き、ページ内にある「サルワカ」の記事のリンクをクリックします。
記事のリンクは下記に置いておきます。
▼リンク>>>SANGOでデフォルトの見出しを変える方法
記事の前半部分にサルワカへのリンクがあります。画像を参考に。
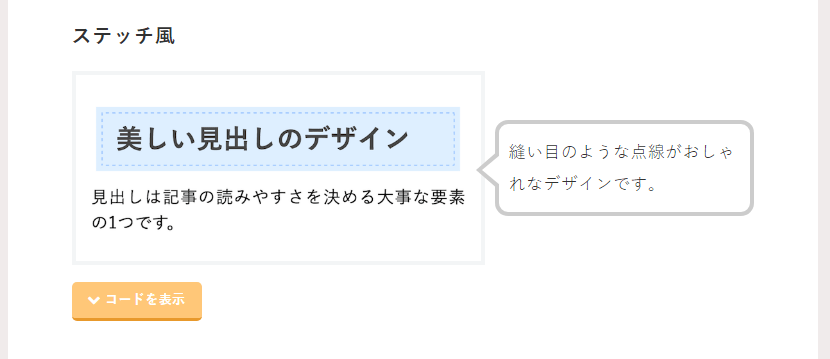
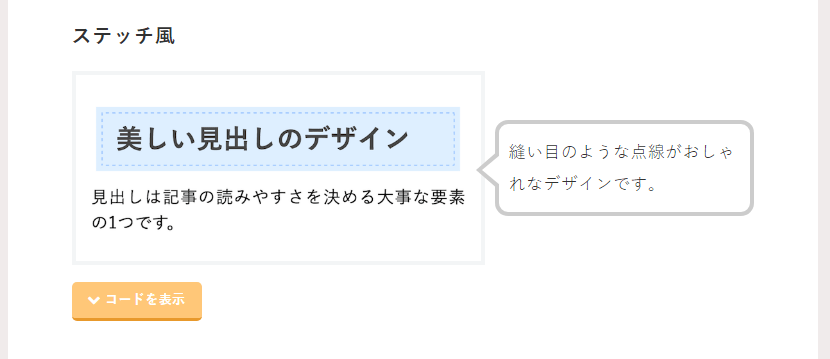
変更する好きなデザインを選ぼう!


今回は縫い目のような点線がおしゃれな「ステッチ風」のデザインに変更します。
割と文字が目立つので、これを選びました。



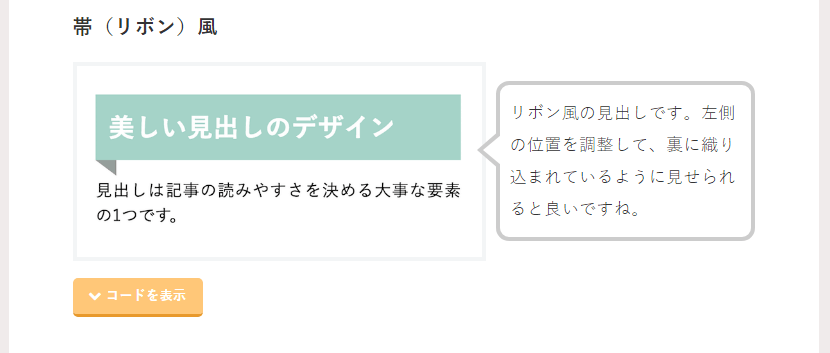
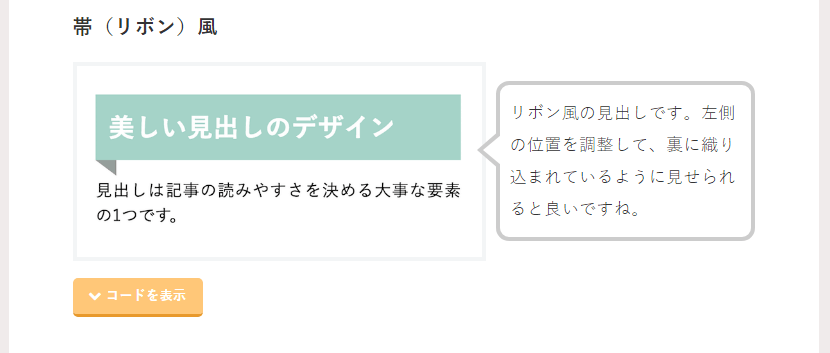
好きなデザインの中にはコードの中にh1が2つ書かれている2段階になっているものがあります。後半に補足で説明しているので、参考にしてください。
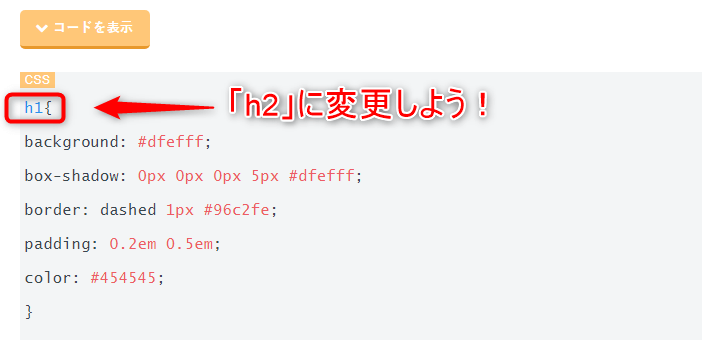
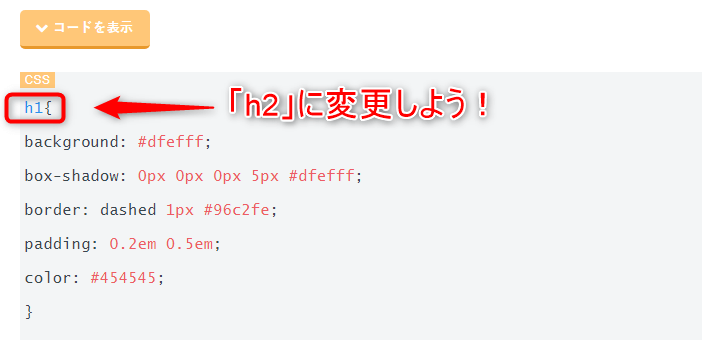
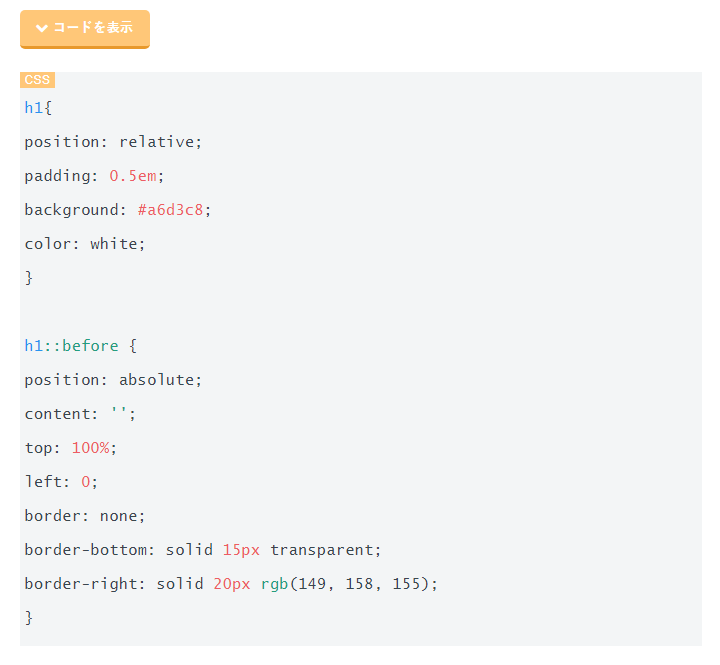
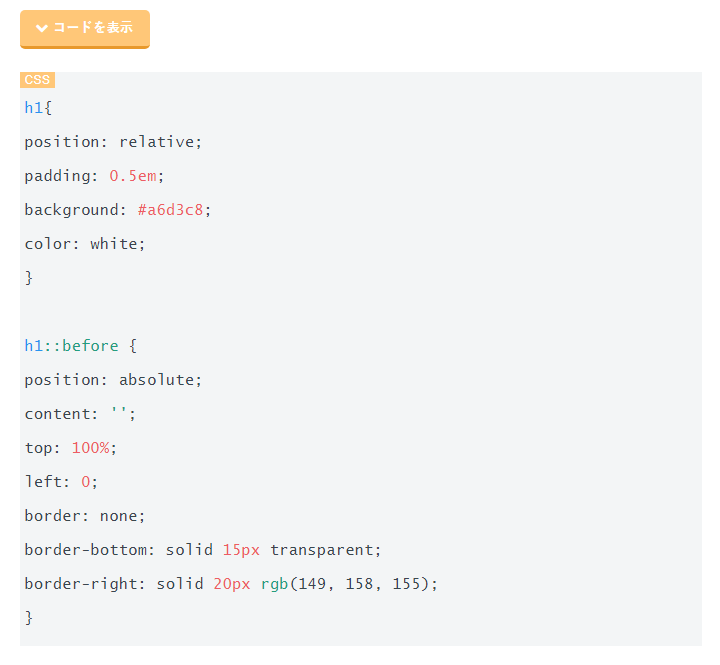
コードを表示させる


デザイン見本の下にあるオレンジ色の「✓コードを表示」というボタンをクリックして、コードを表示させます。
このコードを選択して、コピーしましょう。
ただ、全てコピーしてしまうと、有料子テーマPORIPUの場合には、いらない部分が出てきます。
最後にはいらない部分は消してしまうので、PORIPUの場合は
h1とカッコの後にある
background: #dfefff;・・・というコードの部分からのコピーでいいでしょう。
ただし!
SANGOの場合と、SANGO子テーマの場合は途中からのコードではなく、全てのコードを貼り付ける必要があります。
また、先頭が「h1」になっていますので、張り付けたのち必ず「h2」に変更するようにしましょう。
ワードプレスへ戻り、style.cssの赤枠内へコードを張り付ける


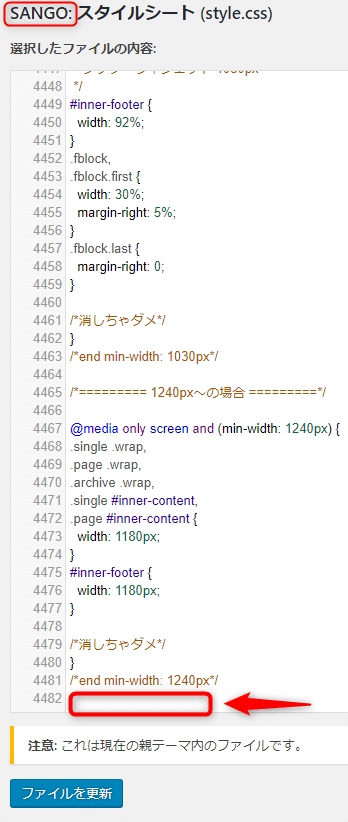
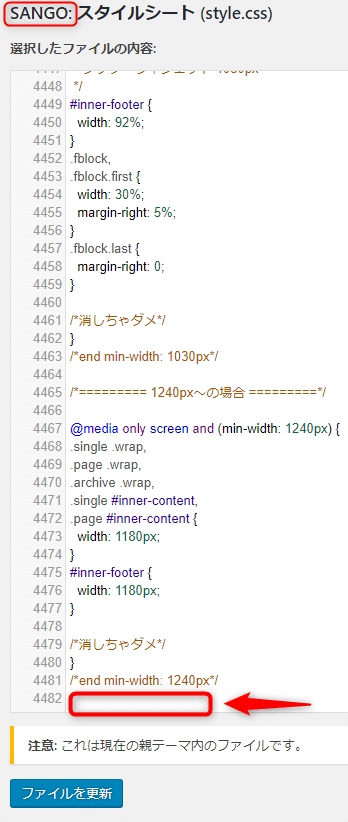
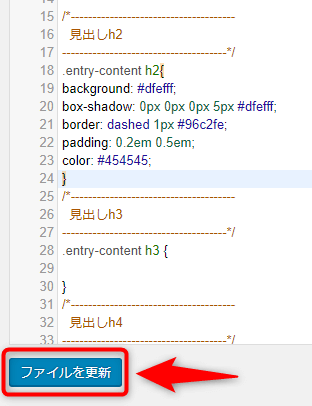
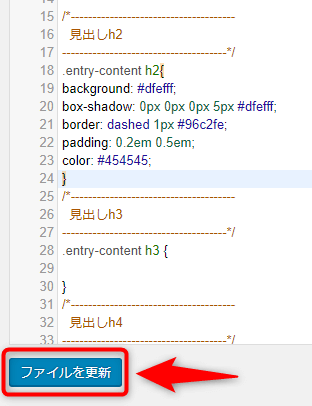
この赤枠内に、コードを張り付けましょう。
場所は以下を参照してください。


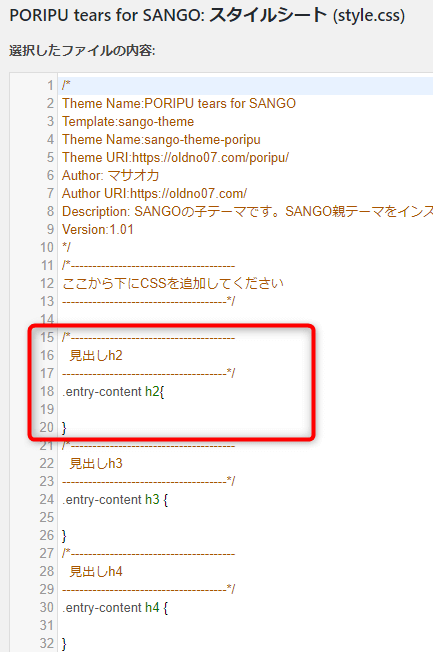
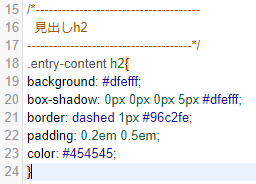
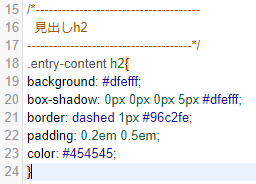
実際に張り付けたものがこちら。
場所は18行目の
.entry-content h2{…という部分の後(19行目)に貼り付けます。
※行数は参考程度に見ておいてください。
「カッコ閉じる」までコピーした場合はカッコが重複するので、バックスペースキーなどでひとつだけ消去しましょう。
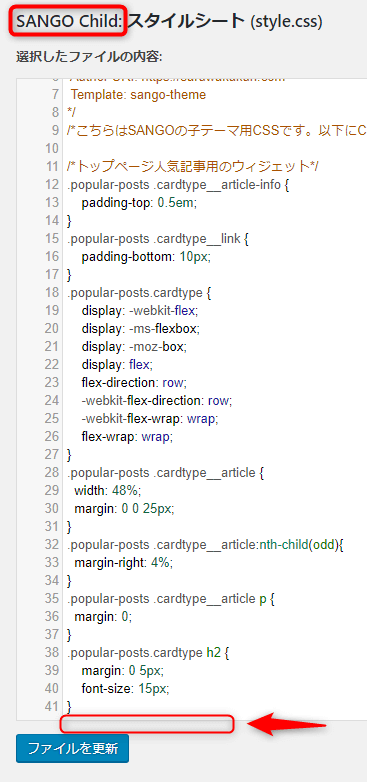
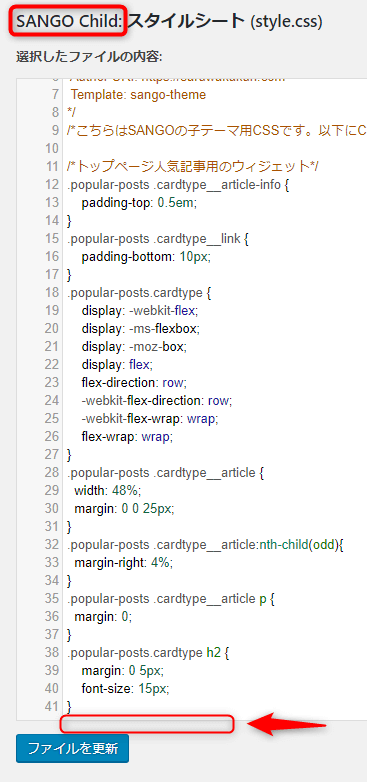
ちなみに、SANGOとSANGOの子テーマでは、
スタイルシート(style.css)の一番下にコードを貼りければいいはずです。(確認できてないのですが…)
場所は、下の画像を参照してください。




補足:コードが2段階になっているものはどうするの?
気に入ったデザインの中には2段階に渡ってコードが表記されているものがあります。




この場合は…
.entry-content h2{
position: relative;
padding: 0.5em;
background: #a6d3c8;
color: white;
}
.entry-content h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}…という風に、h1の部分をh2にして、「.entry-content」をh2の前に加えてあげるといいです。
ファイルを更新して、変更を保存させる


張り付けたコードを確認できたら、
スタイルシートの下側にある青いボタン「ファイルを更新」をクリックします。


「ファイルの編集に成功しました。」と表示されれば保存できています。
公開している記事を見てh2の見出しが変更できているか、確認しましょう。
でも、ちょっとまって。
よくあるのがここで焦るパターン。
なぜかというと、確認しても変更されていないからです。
「おかしいな、何が違ったんだろう…」
と思って混乱してしまいがちですが、大丈夫!心配はいりません!
変更されない原因はWebブラウザの「キャッシュのクリア」が出来ていないため、前の表示が記憶されているからです。
変更されていないわけではなく、表示されていないだけなので、
落ち着いて、ブラウザのキャッシュクリアをしてあげましょう。
PCでブラウザのキャッシュを消す
ここではグーグルクロームの例を挙げます。


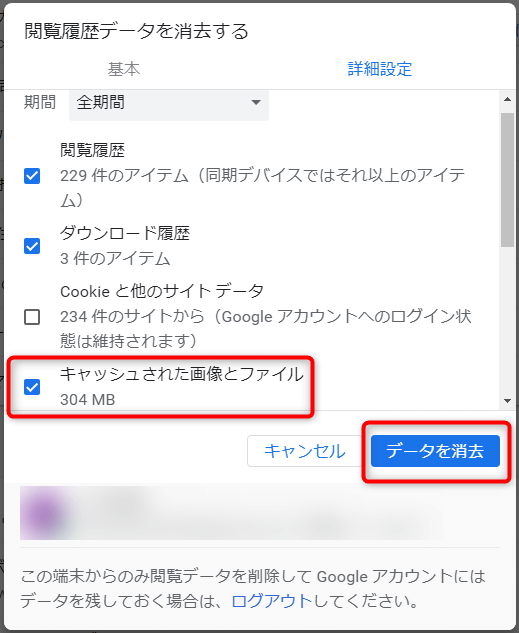
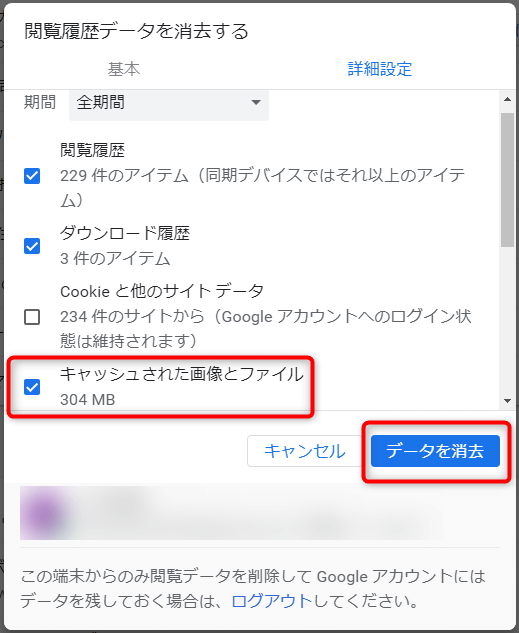
グーグルクローム(Webブラウザ)で、右上の黒丸3つ並んだものをクリック→「その他のツール」→「閲覧履歴を消去」と進みます。
「キャッシュされた画像とファイル」にチェックを入れ、データ消去をクリックしましょう。
これで、クリア完了です。
スマホでブラウザのキャッシュを消す


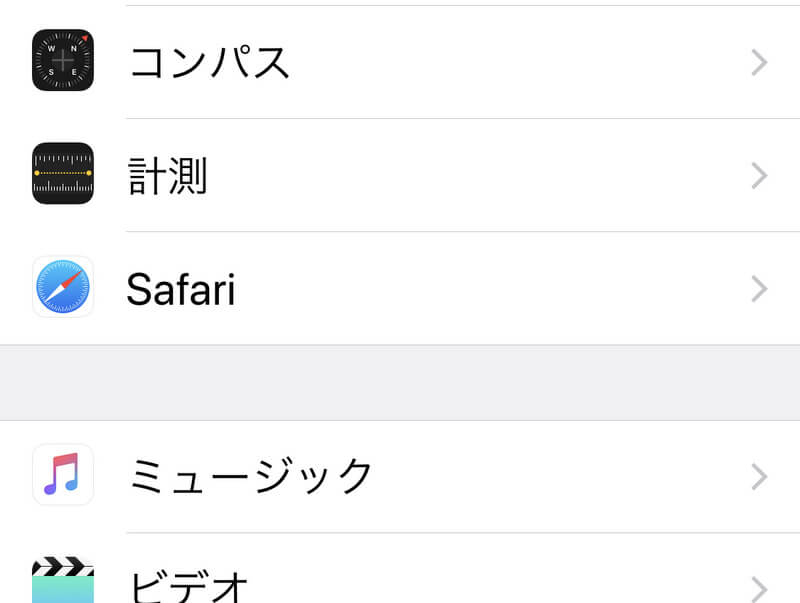
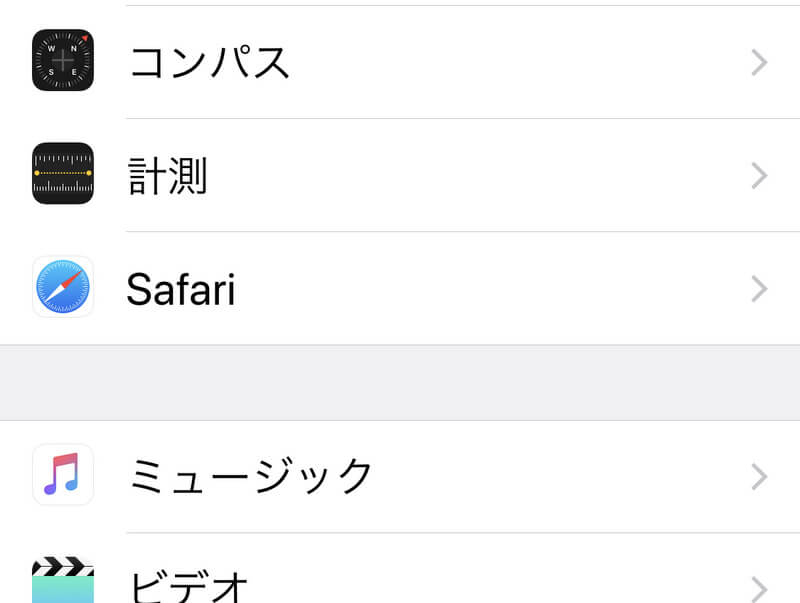
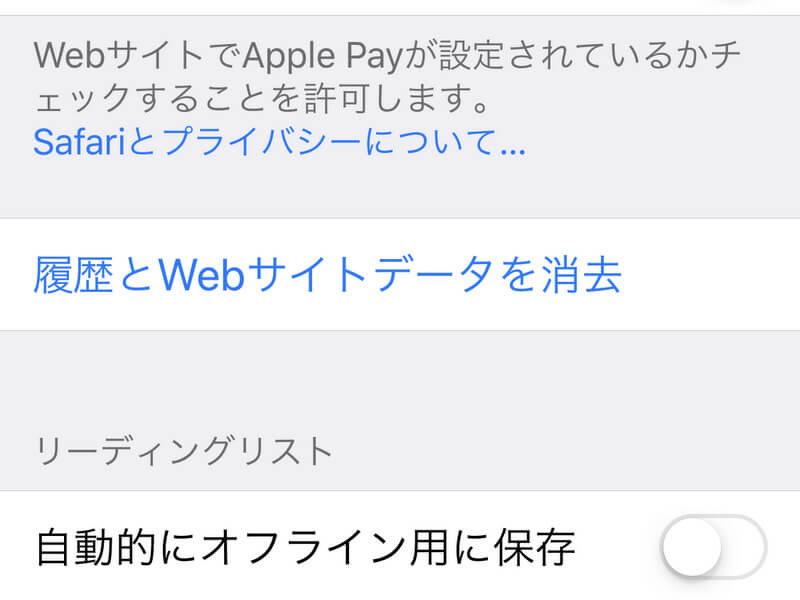
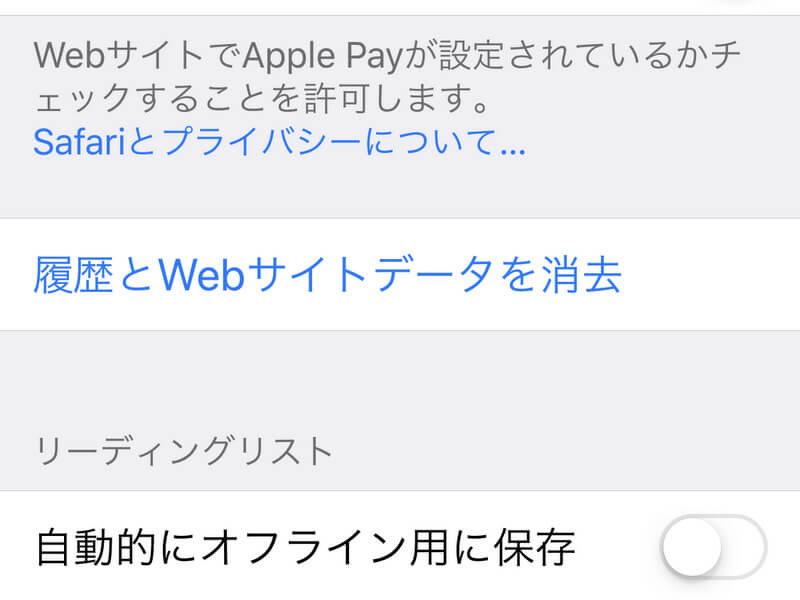
iphoneの場合ですが、設定を開きます。


続いて、「Safari」をタップ。


下にスライドさせて、「履歴とWebサイトデータを消去」をタップします。
これで、OKです!
h2の見出しの最終確認をしよう!
以上でコードや貼り付け場所が間違っていなければ、表示されるはずです。
下の画像のように変更されていれば、成功です!




おつかれさまでした!
よくできました!!
まとめ
見出しに関するワードプレスカスタマイズの解説でしたが、どうでしたか?できましたか?
同じようにすれば、h3以降の見出しも変更することが可能です。
(PORIPUの場合の場所は、見出しh3、見出しh4と囲ってあるとろろにコピペすればOKです。)
カスタマイズは一度成功すると自信がつきますので、次に何か変更したくなった場合は、バックアップを取りながら、少しずつチャレンジしていただければと思います。
それでは、また!
ひでさんでした!!







コメント