今回はワードプレステーマ「SANGO」で『カテゴリー・タグ別の一覧ページ』を作っていきたいと思います。
カテゴリーページやタグの一覧ページ自体はサイドバーからアクセスできるように設置することが多いですが、
この作業をする最大のポイントとして、カテゴリーやタグ別のページをヘッダーメニューに表示できるということがあります。
・カテゴリーを打ち出すことでサイトの独自性を明確化できます。
・カテゴリーの中でも特にピックアップしたい項目を目立たせることができます。
それでは、さっそくいってみましょう!
Sangoでカテゴリー・タグ別の一覧ページを作る方法の流れ
大まかな流れとしては、固定ページを作って、ショートコードを挿入し、カテゴリー・タグ別の記事一覧を表示させていきます。
ほとんどが、SANGOのカスタマイズガイドのショートコード一覧「18. 指定したカテゴリーIDの記事を好きな数だけ出力」に書いてありますが、個人的に少し分かりにくい部分があったので補足しています。

Sangoでカテゴリー・タグ別の一覧ページを作る方法 手順

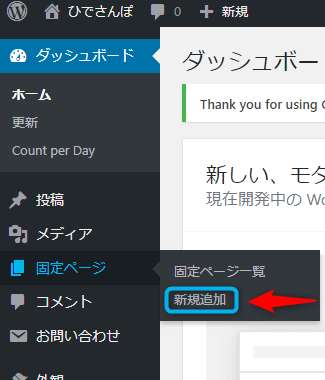
ワードプレスの編集画面に入り、固定ページの項目の新規追加をクリックします。

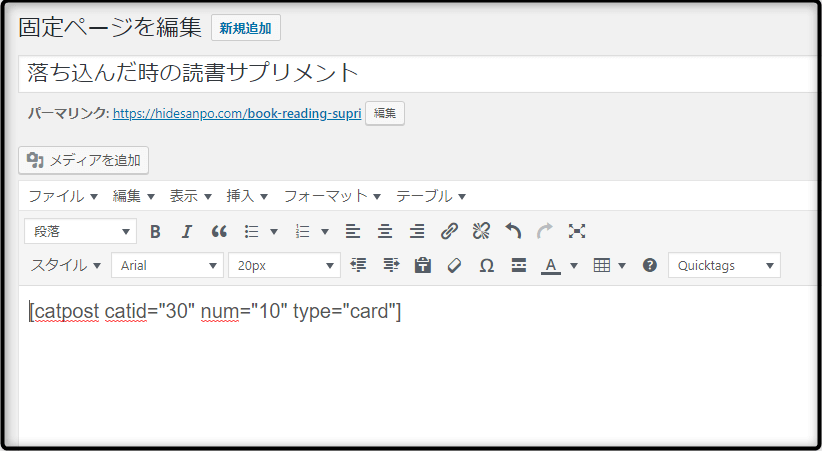
[catpost catid="カテゴリーID" num="出力する記事数"]上記のショートコード内の「カテゴリーID」と、「出力する記事数」を自分のサイトに合わせて入力し、固定ページのテキスト入力欄に入れます。
「カテゴリーID」と「出力する記事数(例:num=”6″)」を指定するだけで、そのカテゴリーの記事へのリンクカードが指定数分だけ出力されます。初期設定だと公開日が近い記事順に表示されます。
SANGOカスタマイズガイドより
▼カテゴリーIDの調べ方は以下を参照のこと。

IDの調べ方は上記のリンク先の方法以外でも…
ワードプレス編集画面>投稿>カテゴリー>カテゴリー名の上にマウスのポインタを乗せる>左下のURLバー内「…tag_id=●●」の●●の数字を見る。
その数字がカテゴリーIDです。
あまり変わりませんが、一手早いです。
▼補足:正方形カードタイプにしたい場合

そのままのコードだと横長タイプのものになりますが、ぼくの場合はトップページが正方形の形のもの(縦長影付き)にしているので、カスタマイズガイドのオプションを見ながらコードを付け加えました。
コードの最後にcardがついています。
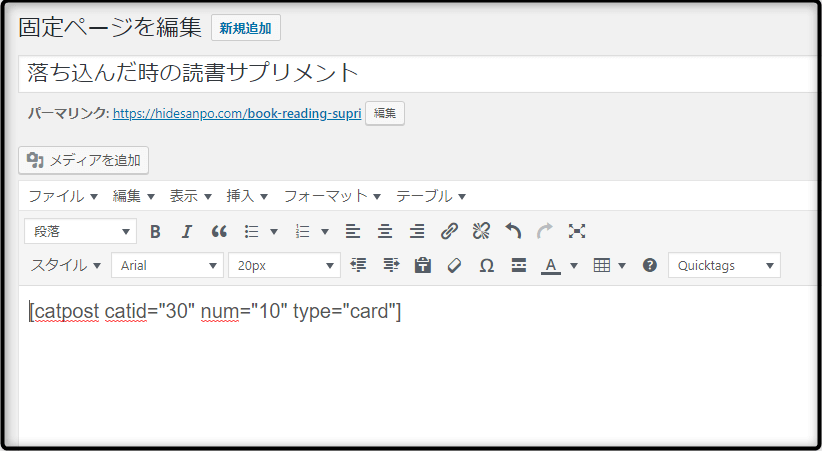
カテゴリーIDが「30」で記事数が「10」かつ、正方形カードタイプの場合は以下のようなコードになります。
[catpost catid="30" num="10" type="card"]
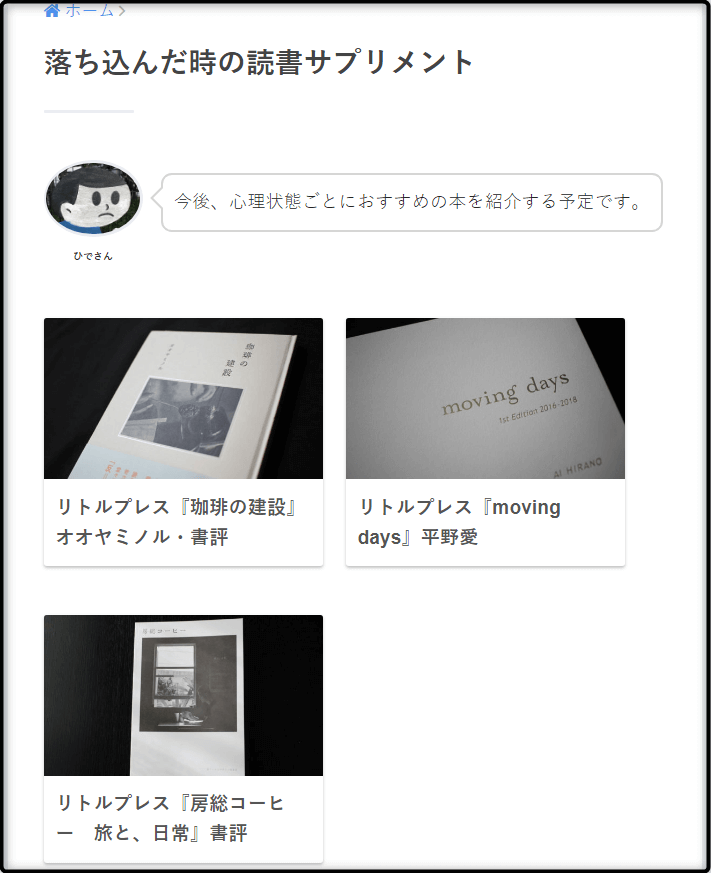
上手くいくと、上記のようになります。
記事自体が少ないので3つしか表示されていませんが、10記事表示されるようにしているので、記事が増えていくと最大10表示されるはずです。
また、固定ページなので、上記の画像のように比較的自由にテキストなどを挿入することができます。
あとは、同じように表示させたいカテゴリーがある場合は、作業を繰り返すだけです。
Sangoでカテゴリー・タグ別の一覧ページを作る タグ一覧を表示させたい場合
タグ別にしたい場合は、カテゴリーのショートコードを以下に変えるだけです。
[tagpost id="タグID" num="出力する記事数"]1つの固定ページに複数のカテゴリー・タグを表示させたい場合の例
もし、1ページで複数のカテゴリーを表示させたい場合は
カテゴリに関するテキスト
ショートコード
カテゴリに関するテキスト
ショートコード
と入力するといいと思います。
例えばこんな感じです。
悲しい時に読む本(見出しh2)
ショートコード
腹が立つときに読む本(見出しh2)
ショートコード
Sangoでカテゴリー・タグ別の一覧ページを作る方法 注意点
この方法だと設定した表示数を超えると自動的には次のページが表示されないので、
その場合はSangoが自動的に作ってくれるカテゴリページに行けるようにリンクやボタン等を設置しないといけません。
リンクを設置する方法はサイドバーに設置しているウィジェットのカテゴリーからアクセスして、ページのリンクをコピペしてオリジナルで作ったカテゴリーページの下部にリンクを設置するといいでしょう。
カテゴリー内の投稿数が増えてきた場合に設置してみてください。
Sangoでカテゴリー・タグ別の一覧ページを作る方法 まとめ
この方法を用いると、自分の記事のカテゴリー別のまとめや、雑記ブログの中の特集ページなど様々なアレンジができるのではと思うので、色々と試してみてください。
それでは、また。



コメント