ワードプレスでの運用サイトを増やそうとサブドメインを作って、そこにワードプレスを新しくインストールすることにしました。
ところが、最初の地点でつまずいてしまいました…。
レンタルサーバーでサブドメイン設定をしている時。
サーバーで作ったサブドメインにアクセスしようとすると…
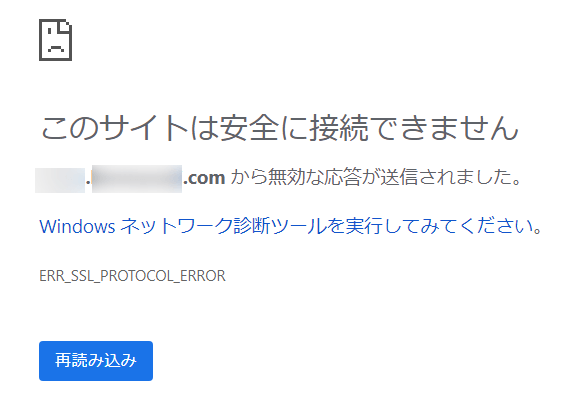
▼次のように表示されてしまいました。

「このサイトは安全に接続できません」
(アドレス)から無効な応答が送信されました。
 ひでさん
ひでさんぼくが調べた様々な解説サイトでは、スムーズに次の項目へ移っていたのですが、
サブドメインにアクセスするというところで行き詰まり、サブドメインが表示できない状態におちいりました。
ぼくはここで引っかかり、一週間ほど格闘しました。。。
…が!無事解決しました!!
同じように、この画面から先に進めなくなっている方は、次の項目を見てください!!
サブドメイン設定中に「このサイトは安全に接続できません」 エラーの解決法
原因はなんだったの?
結論から言いますと、今回どうして「このサイトは安全に接続できません」と表示されたのかと言うと、
(表示されている文言はgoogle chromeの場合です)
親ドメイン(元々の独自ドメイン)が独自SSL化されているのに、サブドメインが独自SSL化されていなかったからです。



つまり、
親ドメインはhttpsなのに
サブドメインがhttpになっているんですね。
アドレスが一致しないため、「このサイトは安全に接続できません」と表示されてしまうわけです。
ですので、サブドメインも独自SSL化(https)してあげると表示されるようになります。
ロリポップでサブドメインを独自SSL化する手順
▼サブドメインを独自SSL化する手順を説明します。


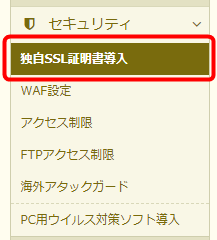
レンタルサーバー・ロリポップにログインして、「セキュリティ」をクリック。


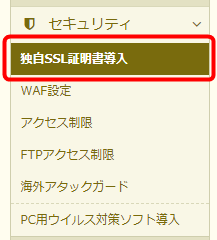
「独自SSL証明書導入」をクリック。


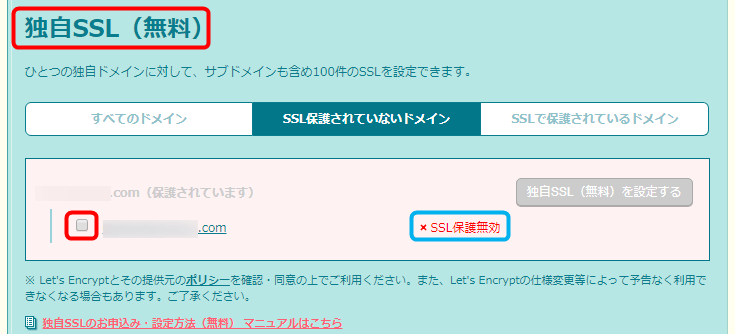
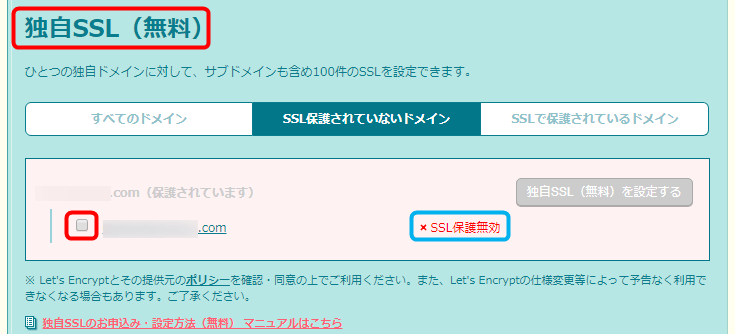
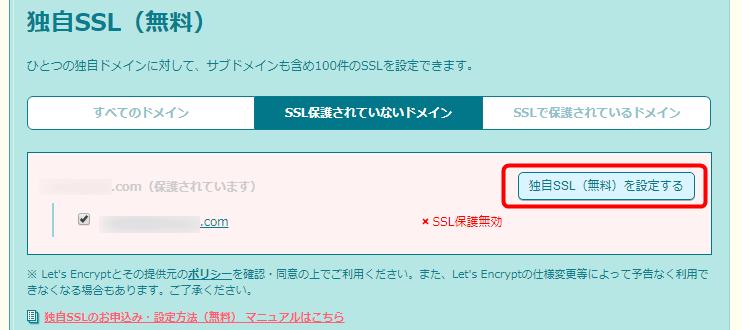
「SSL保護されていないドメイン」を表示し左の方にあるチェックマークを入れます。


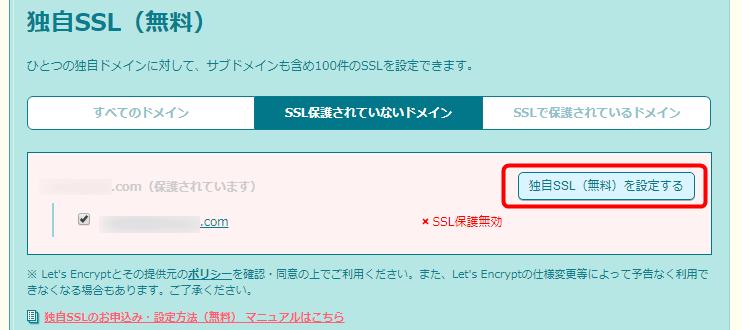
チェックマークを入れたら、「独自SSL(無料)を設定する」をクリック。


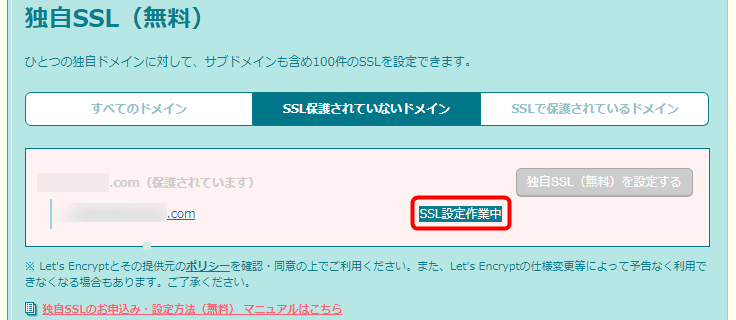
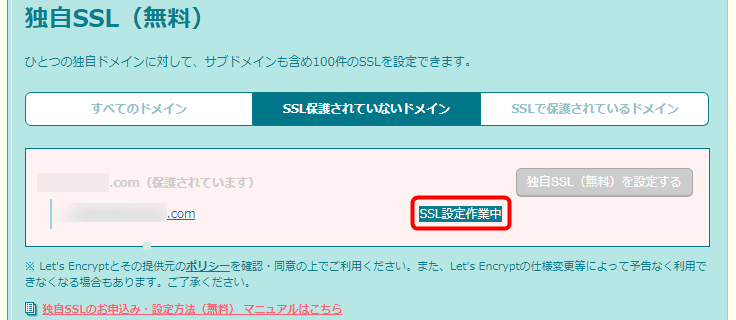
「SSL設定作業中」と表示されるので、5分ほどおきます。


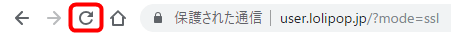
5分たったら、ブラウザの更新ボタンをクリックして、リロードします。


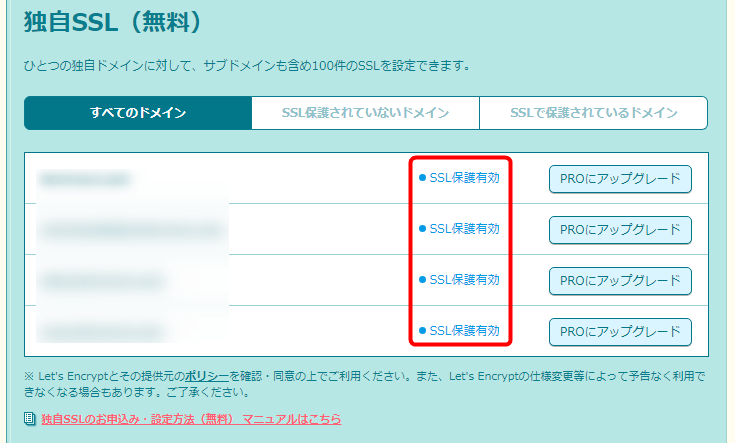
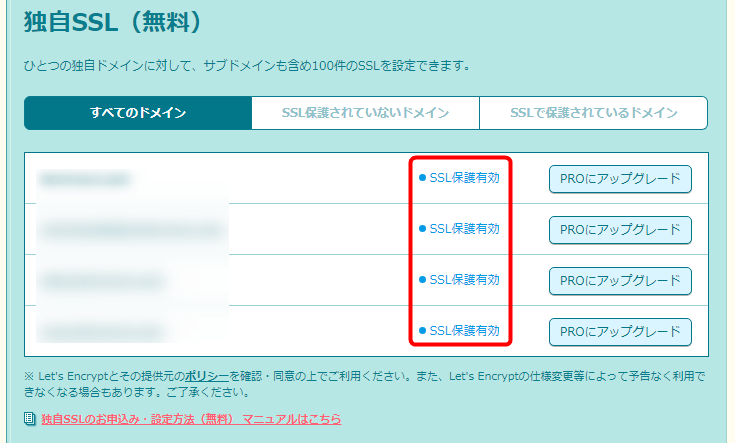
作業が完了していれば、画像のような表記になります。
ドメインを確認し、右側に「SSL保護有効」と表示されればOKです。
WordPressサイトでサブドメインが表示されるか確認する


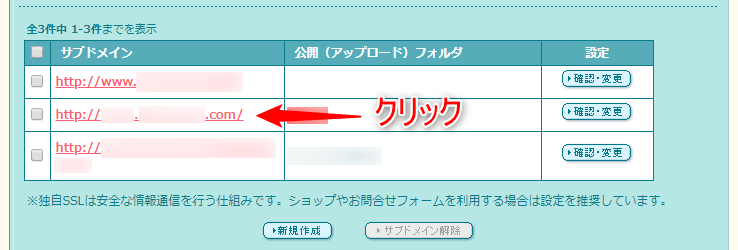
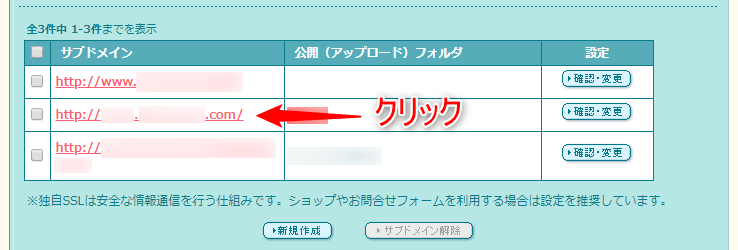
ここで、ロリポップの「サブドメイン設定」に戻り、独自SSL化したアドレスをクリックしましょう。
すると…


先ほどまで、「このサイトは安全に・・・」だったものが、
「403Error」に変わります。



これで、サブドメインの表示ができました!!
念の為、アドレスバーを確認してみると…
「https://サブドメイン.独自ドメイン.com/フォルダ名」
となっているはずです。
アドレスバーが上のように表示されていたらサブドメインにアクセスできている証拠です!
WordPressサブドメイン設定で「このサイトは安全に接続できません」エラー まとめ
ワードプレスの作業がうまくいかないとテンションが下がってしまいますが、必ず解決法はあるはずです。
焦らずに、ぼちぼちと調べて次のステップを目指していきましょう。
それでは、また!
ひでさんでした!(@tekutekuhidesan)
▼合わせて読みたい>>>






コメント