ワードプレスでサイトを制作するにあたって、色んなサイトを見ながら作業を進めていきますが、最初のほうで『google search console』というものを設定したのを覚えていますか?
Google Search Console は、Google 検索結果でのサイトのパフォーマンスを監視、管理できる Google の無料サービスです。Search Console に登録しなくても Google 検索結果でサイトが表示されるようにすることはできますが、登録することで、サイトが Google にどのように認識されるかを確認し、検索結果でのサイトのパフォーマンスを最適化できるようになります。
引用:Search Consoleとは グーグル公式サイトより
今回エラーに遭遇したので、あまり使ってない方は確認をおすすめしますよ。
 ひでさん
ひでさん「確認メタタグが見つかりませんでした」サーチコンソールのエラーメッセージ
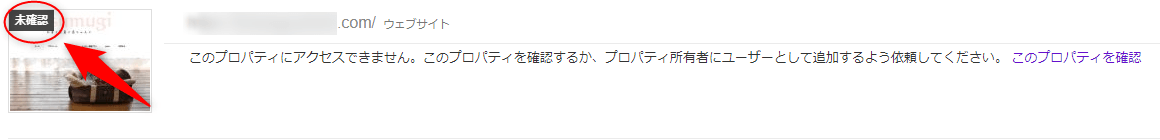
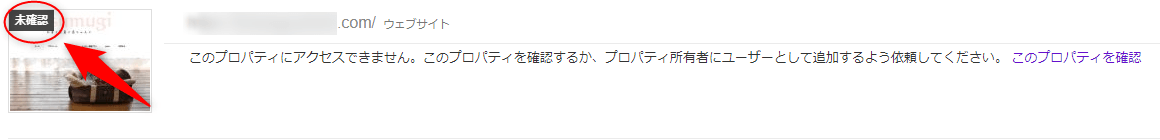
今回、たまたま見直してみる機会があって、確認してみるとサイトサムネイルの左上に「未確認」の文字が…。


ん??なんだこりゃ??
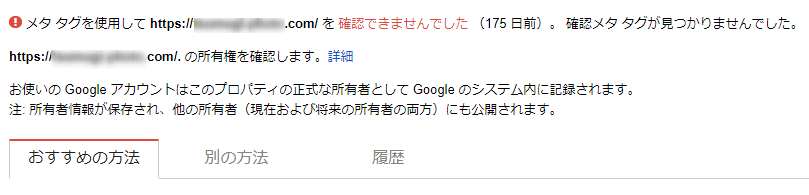
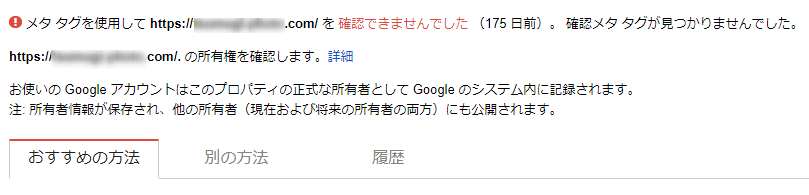
▼さらには、こんなメッセージも。


「メタタグを使用して、https://○○を確認できませんでした(175日前)。確認メタタグが見つかりませんでした。」
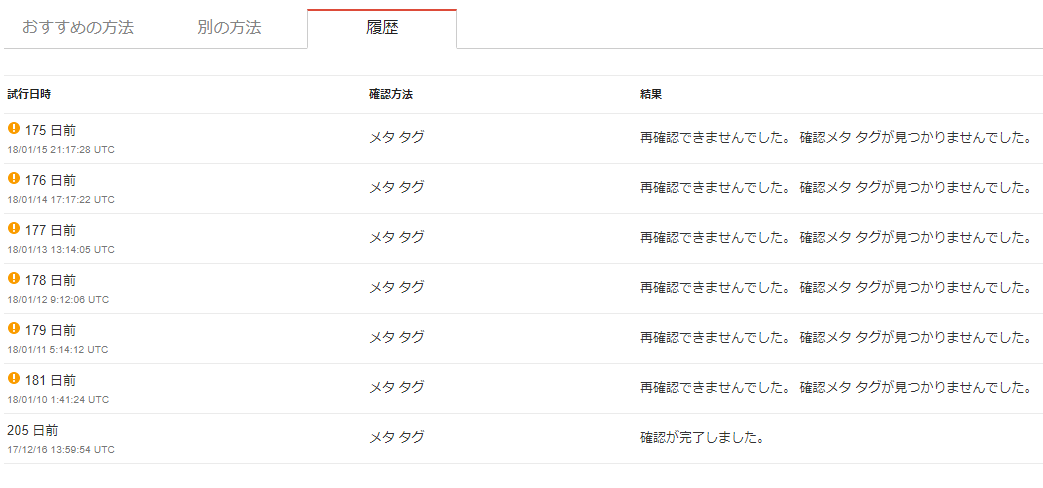
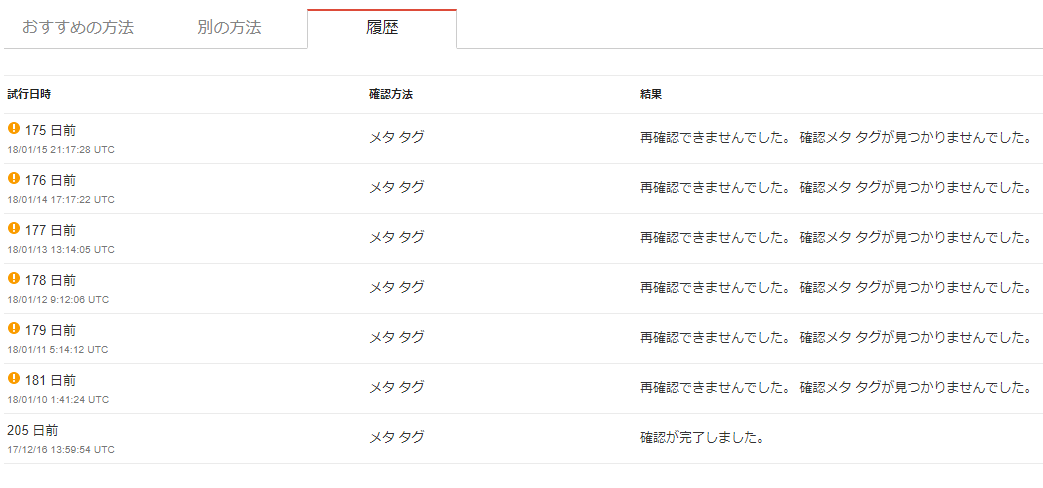
▼履歴を見ると…


げっ!ずっと確認できませんでしたって言われてる!!
たしかに、初期段階で導入したグーグルコンソール。動作確認もできていたから、すっかり安心していました。
でも、もしかして、これって正常に機能してないんじゃ…。
と思って調べてみると、
ヘッダーphp内にある<head></head>内のHTMLmetaタグが消えていました。
これでは、正常に機能していないので、グーグルにページの更新情報が送られていないことに!?…と思いあわてて修正した次第です。
長期間放置している方はぜひ、以下を参考にご確認ください。
「確認メタタグが見つかりませんでした」修正方法・初心者むけ





- グーグルサーチコンソールにアクセス。https://www.google.com/webmasters/tools/home?hl=ja
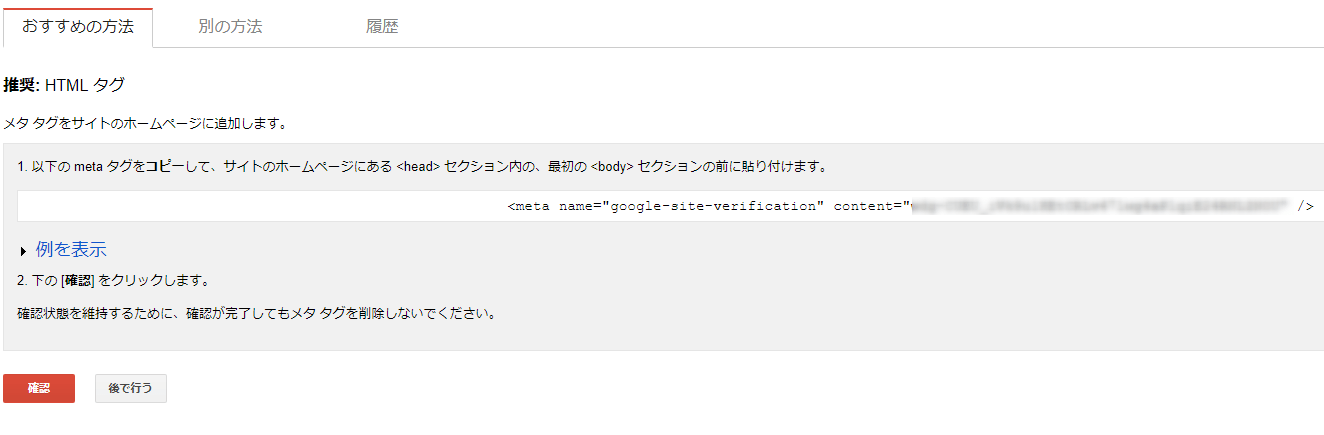
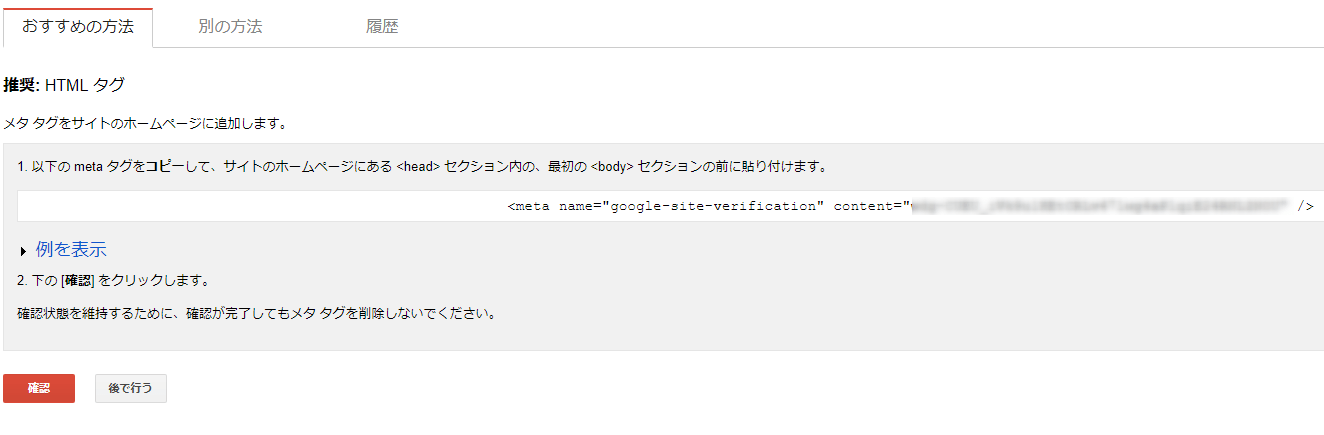
- 「このプロパティを確認する」をクリック。タグページが表示される。「おすすめの方法」か「別の方法」に表示されるHTMLタグをコピーする。
- 以下のサイトを見ながら、ワードプレス上で、「外観」→「テーマの編集」と進み、右に表示されている、「テーマヘッダー(header.php)」に入り、<head>と</head>の間にHTMLタグをコピペ。
- 確認を押す。


これで、ヘッダーにタグが貼り付けられたと思います。



▼子テーマを使っている方へ。
こちらの方法に書かれてある、子テーマ使用の方はという項目をみて、再度HTMLタグを張り付けたのですが、親テーマの方にHTMLタグをいれても、「確認できませんでした」という表記がでるばかりだったので、子テーマのheadere.phpに入れました。結果、確認がとれました。(これでいいのかは謎です。)
「確認メタタグが見つかりませんでした」発生の考えられる原因
現在、Sangoというワードプレステーマを使っていますが、新しいバージョンが公開されたので、最近、更新しました。
それが原因だと始めは考えたのですが、サーチコンソールの日付を見てみるとエラーが出始めたのがそれよりもっと前だったのと、Xserverの同じドメイン内(サブドメイン?)で運営している他のサイト(こちらは違うテーマ)にも同様の表示が出ていたので、サーバーの方が原因かなという結論になりました。
初期より放置している方で、記事更新をしているにも関わらずアクセス数がなかなか上がらないという方は一度確認してみることをおすすめします。
それでは、また!






コメント