ワードプレステーマSango(有料子テーマPoripu)で見出しのh2のカスタマイズをしていたらアンダーラインと文字被りが発生。
今回の記事では文字被りの修正方法をお伝えします。
Sango h2アンダーラインカスタマイズ文字被りを確認しておく
h2のカスタマイズですが通常の記事ページでは何の問題もなかったのですが、トップページを見てみると少し問題が出ていました。(スマホ版)
その問題とはトップページの一覧表示です。
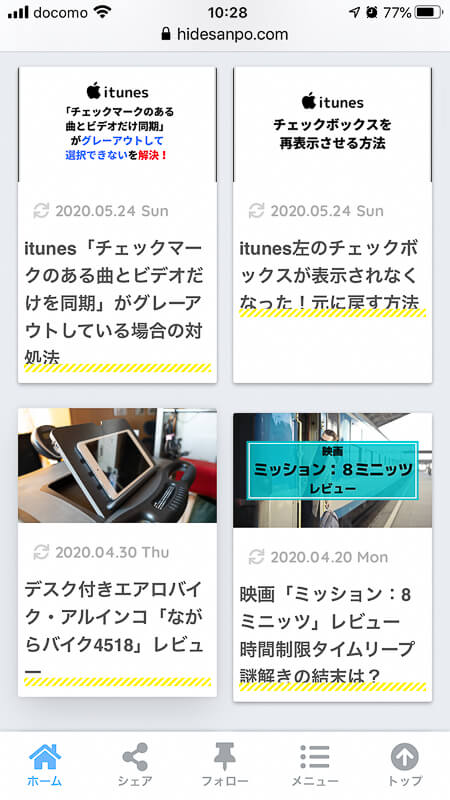
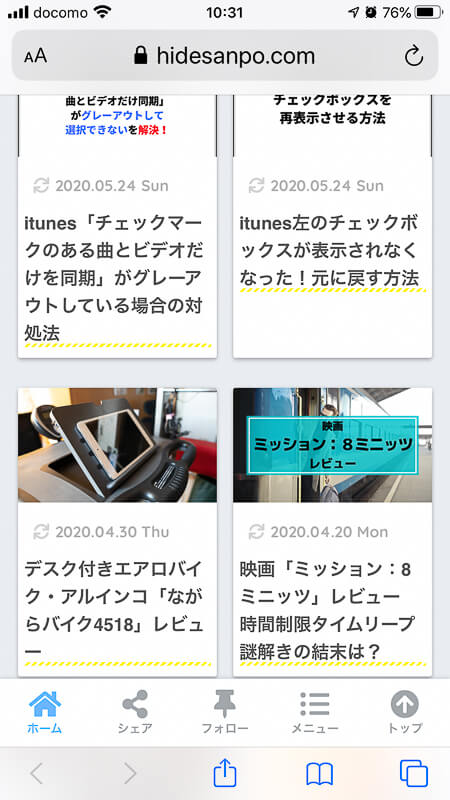
▼次のようになっていました。

ひでさんぽではカード型の記事一覧として使用していますが、タイトル最下段の黄色のストライプアンダーラインが文字に被って、
文字が欠けてしまっていることが分かるでしょうか?
トップページの記事一覧のタイトル部分は実は記事内でも使用されるh2タグが適用されます。
記事内で問題がなくてもこういったトップページなどで小さな問題が出てくる場合があるんですね。
それでは、このアンダーラインの文字被りを修正していきたいと思います。
Sango h2で使っているカスタマイズ
Sanogの制作者さんが運営するサルワカさんのテンプレを使わせてもらっています。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
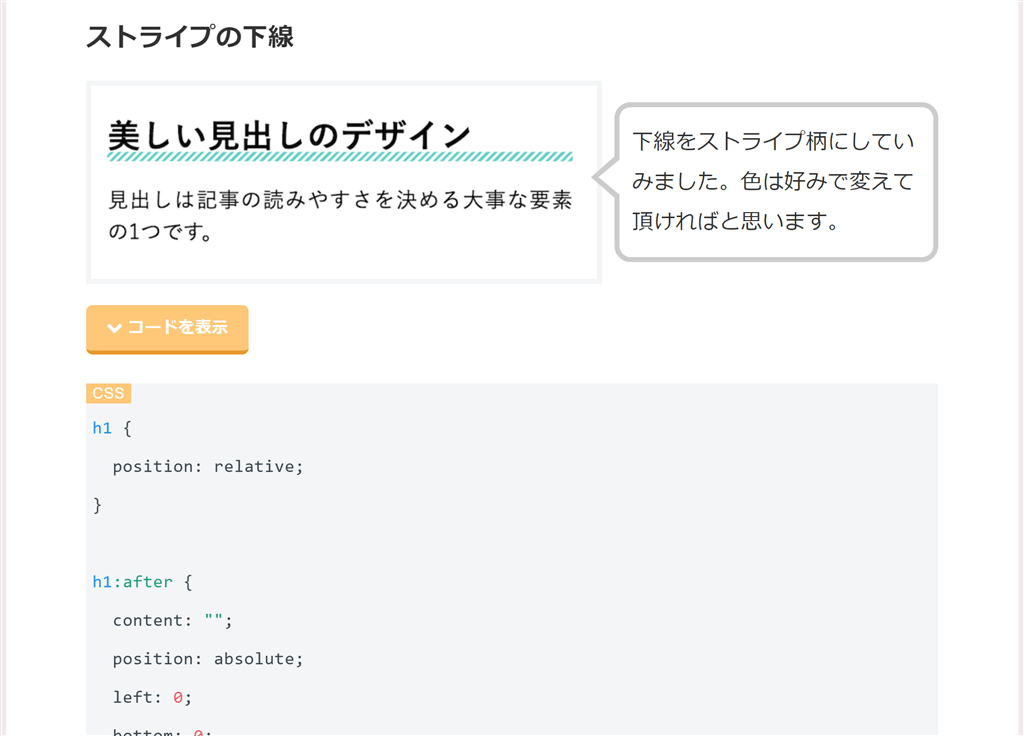
▼こちらの中にある次のカスタマイズをH2に適用させて使っています。

サルワカさんのテンプレートではストライプアンダーラインが緑系になっていますが、色を変更して黄色にして使用しています。
ちなみに黄色の色コードは#FFF100です。
アンダーラインの文字被り 修正方法
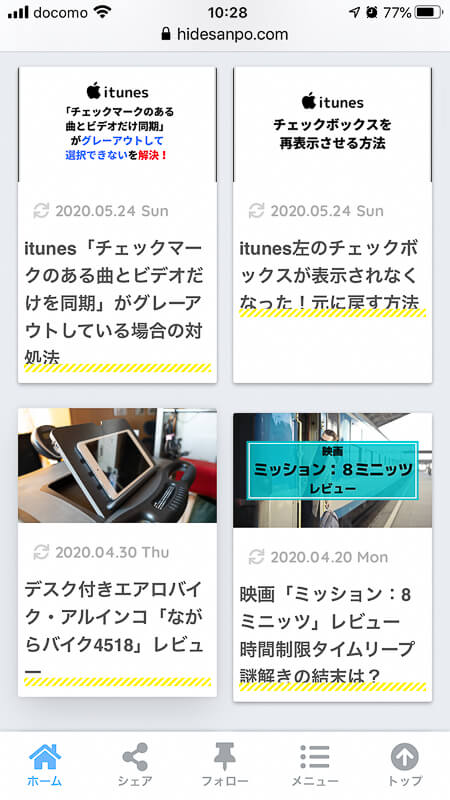
それでは以下の画像でアンダーラインが文字に被っている状態を修正していきます。

目指すゴールはアンダーラインの「高さ」を変更していきます。
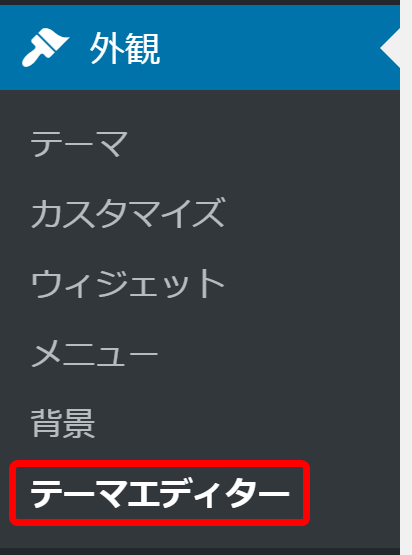
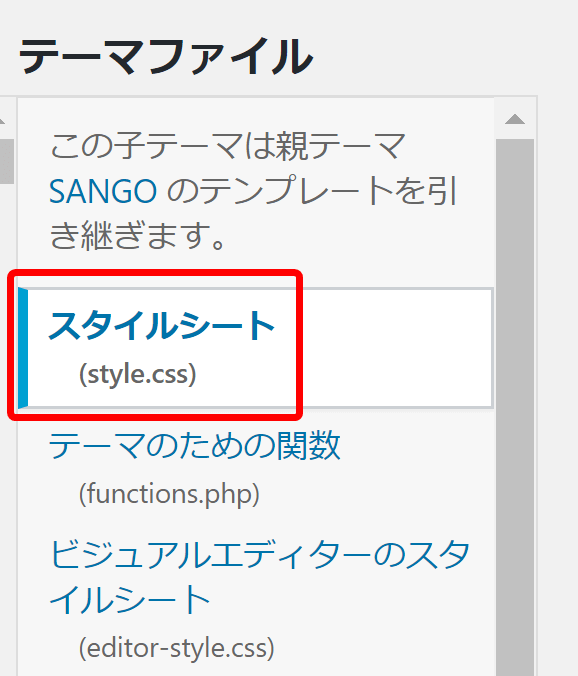
まずはワードプレスの管理画面から外観 > テーマエディタをクリック。

スタイルシート(style.css)になっていることを確認します。

ちなみにぼくはマサオカブログさんによるSangoの有料拡張子テーマPoripuで運用しています。
それぞれ、Sangoを子テーマで運用している方は子テーマで。
親テーマで運用している人は親テーマでカスタマイズ調整してください。
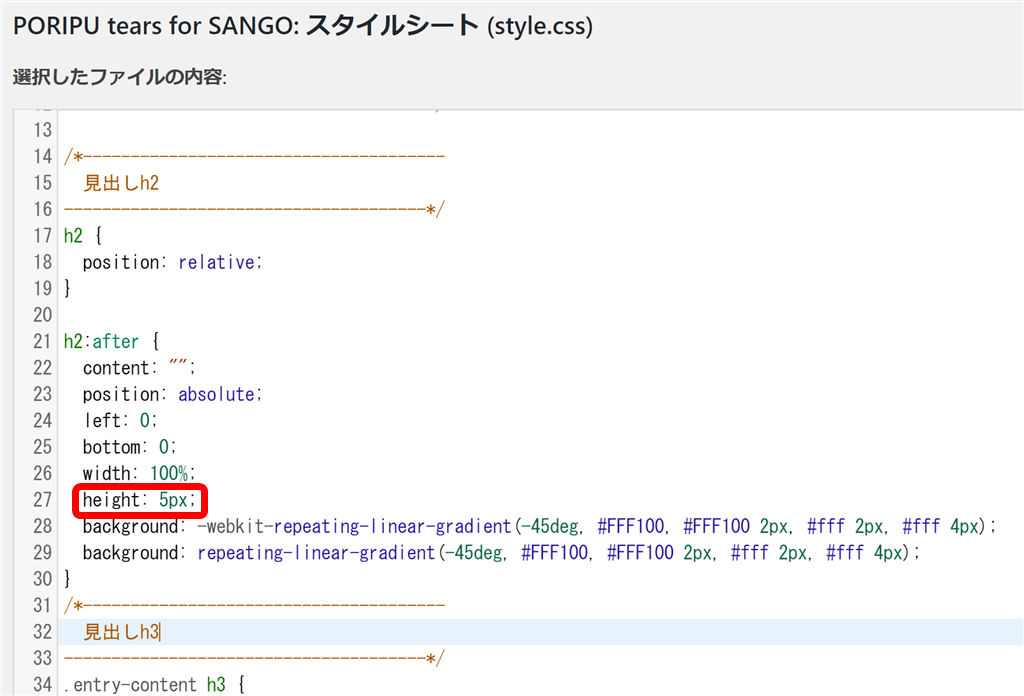
▼つづいてスタイルシート内のh2をカスタマイズした部分をチェックします。

先ほど紹介したサルワカさんの元々のテンプレートでは次のようになっています。
h1 {
position: relative;
}h1:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 7px;
background: -webkit-repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
background: repeating-linear-gradient(-45deg, #6ad1c8, #6ad1c8 2px, #fff 2px, #fff 4px);
}この中にheightという部分があります。(上の画像の赤い四角で囲った部分)
height:7px…となっている部分を→
height:5px…に修正します。
[prpsay img=”https://hidesanpo.com/wp-content/uploads/2018/10/2018-10-06-07.55.24.png” name=”ひでさん”]5pxにするとギリギリ被らないくらいになります。[/prpsay]
数字を変更し終えたらファイル更新をクリックし、ページを更新すると…

ストライプアンダーラインの高さが変化し、文字との被りがなくなりました!
おつかれさまでした!これにてミッション完了です。
WPテーマSangoカスタマイズ h2アンダーライン文字被りを修正する方法 まとめ
今回の記事では【WPテーマSangoカスタマイズ h2アンダーライン文字被りを修正する方法】をお伝えしました。
小さな部分でしたが、気になっていたところだったのでスッキリしました。
同じ悩みでお困りの方はぜひやってみてくださいね!
それでは、また。




コメント